Dans un monde où les applications web et mobiles sont de plus en plus complexes, les tests automatisés sont devenus une nécessité pour garantir leur qualité.
Cependant, les tests automatisés peuvent être difficiles à maintenir, surtout lorsqu'ils sont sujets à des échecs aléatoires ou des changements fréquents dans l'interface utilisateur.
C'est là que le « Self-Healing » entre en jeu.
Le Self-Healing est une technique avancée de reconnaissance d'objets et d'intelligence artificielle qui permet aux tests automatisés de s'adapter aux changements de l'interface utilisateur et de se réparer automatiquement en cas d'échec.
Cette technique est de plus en plus utilisée dans les projets d'automatisation de tests car elle permet de maintenir la stabilité des tests dans des environnements complexes et en constante évolution.
Cependant, la mise en place du Self-Healing peut être complexe et nécessite une expertise en développement et en intelligence artificielle.
C'est précisément ici que « Healenium » se distingue !
Healenium est un outil qui permet d'intégrer facilement le Self-Healing dans votre Framework d'automatisation de tests.
Avec Healenium, vous pouvez facilement ajouter des fonctionnalités de Self-Healing à votre Framework existant sans avoir à réécrire vos tests.
Dans cet article, nous allons explorer comment faire de Healenium notre facilitateur qui simplifie l'intégration du Self-Healing dans notre Framework d'Automatisation de Tests.
Principe de fonctionnement
Healenium utilise des algorithmes de reconnaissance d'objets et d'intelligence artificielle pour identifier les objets dans l'interface utilisateur et les réparer automatiquement en cas d'échec.
Prenons un exemple concret
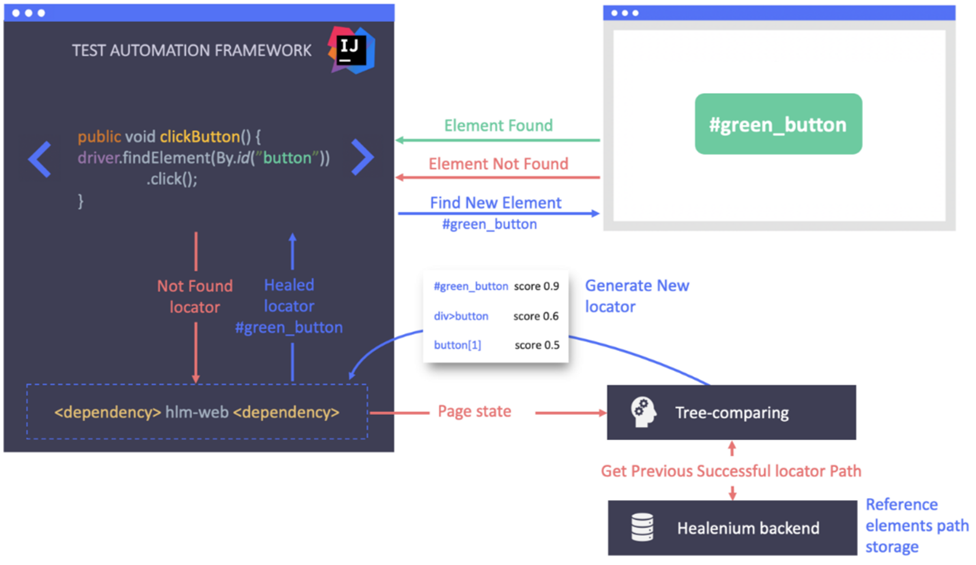
Supposons que nous cherchions à localiser un élément sur l'interface utilisateur en utilisant l'identifiant #button.
Voilà comment ça fonctionne
Healenium enregistre ce localisateur, le préservant comme référence de base pour les futures exécutions de tests.
Imaginons maintenant que l'interface utilisateur a été changé, et que le nouvel identifiant pour l'élément cible est #green_button.
Cependant, l'équipe QA n'est pas au courant de ces modifications et n'a pas mis à jour le script automatisé.
Sans la mise en œuvre du principe de Self Healing dans notre Framework, le test échouera dans cette situation, mais ça ne sera plus le cas en utilisant Healenium !

Sympa ! Healenium intercepte l'exception NoSuchElement, déclenche l'algorithme d'apprentissage automatique, transmet l'état actuel de la page, récupère le chemin du localisateur réussi précédemment, les compare, et génère la liste des localisateurs réparés.
Il sélectionne le localisateur avec le score le plus élevé et effectue une action avec ce localisateur.
Comme nous pouvons le constater, l'élément a été trouvé avec succès et le test sera « Passed »
Après l'exécution du test, Healenium génère un rapport comprenant toutes les informations détaillées sur le « Healed Locator » et une capture d'écran.
Je vous invite à consulter cette vidéo afin d’explorer d’avantages le process de fonctionnement de Healenium : https://www.youtube.com/watch?v=Av327EElMCo
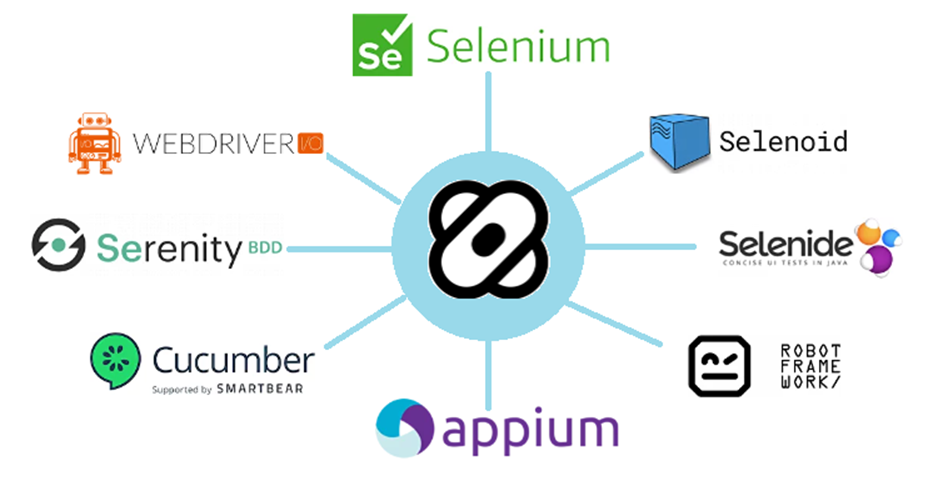
Frameworks compatibles avec Healenium
Healenium est compatible avec les Frameworks d'automatisation de tests les plus populaires, tels que Selenium et Appium, et peut être utilisé pour tester des applications web et mobiles. Cet outil est facile à configurer et à utiliser, et ne nécessite pas de connaissances avancées en intelligence artificielle.

En résumé, si vous cherchez à intégrer le Self-Healing dans votre Framework d'automatisation de tests, Healenium est une solution facile à utiliser et efficace.
Avec Healenium, vous pouvez maintenir la stabilité de vos tests dans des environnements complexes et en constante évolution, tout en réduisant le temps et les coûts de maintenance de vos tests automatisés.
Exemple d’intégration dans un Framework d'Automatisation de Tests
Maintenant que c’est plus clair, nous allons passer à un exemple qui illustre l'intégration de Healenium dans un Framework d'automatisation préalablement mis en œuvre avec Selenium C# dans le cadre d'un projet d'automatisation d'une application e-commerce.
(Restez branchés ! Il y aura bientôt un autre blog dans lequel j'évoquerai en détail l'architecture de ce Framework. 😊)
Pour commencer, il est nécessaire de télécharger la version la plus récente ou de cloner le repository Healenium en accédant à ce lien : Documentation Download and Install (healenium.io)
Toutes les étapes requises pour configurer Healenium sont également détaillées dans ce lien de documentation.
Vous trouverez aussi toutes les informations utiles sur Healenium en visitant leur Repo : GitHub - healenium/healenium: Self-healing library for Selenium Web-based tests
Alors pour ce faire, moi j’ai choisi de faire une implémentation en utilisant Healenium-Proxy avec Docker Desktop, voyons comment ça marche :
Pour exécuter Healenium avec Selenoid, mettez-vous tout d’abord à la racine de votre dossier projet et exécutez la commande suivante :
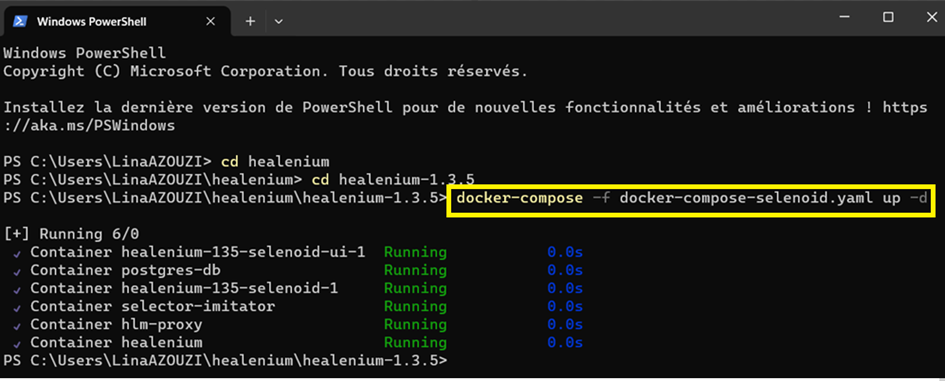
docker-compose -f docker-compose-selenoid.yaml up -d

Vous allez obtenir ce résultat après que Docker télécharge les images et termine la configuration :

Vous pouvez également profiter des avantages offerts par Selenoid pour visualiser l'exécution de vos scripts et enregistrer des vidéos qui seront extrêmement utiles pour analyser les échecs de vos tests sans avoir à vous casser la tête en essayant de reproduire l'erreur apparue dans le rapport d’exécution de tests. Si c’est le cas, vous devez faire le Pull de ces deux images : selenoid/vnc_chrome et selenoid/video-recorder.
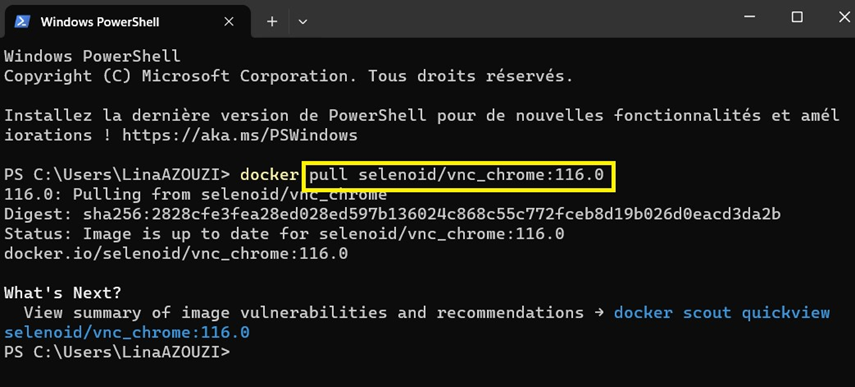
Exécutez la commande suivante en remplacant par la version que vous avez choisie. (Moi j’ai utilisé la version 116.0)
docker pull selenoid/vnc_chrome:{version}

La liste complète des images de navigateurs est disponible ici : selenoid's Profile | Docker Hub
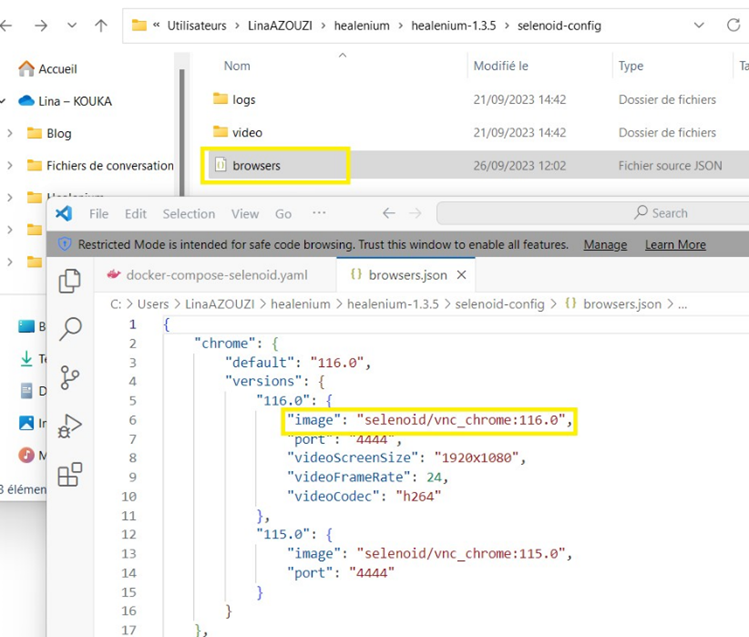
Il faut faire attention à ce sujet-là , car vous devez effectuer le pull de l'image avec la même version spécifiée dans votre fichier browsers.json !

Maintenant que nous avons terminé avec succés le Pull de l’image selenoid/vnc_chrome nous allons voir les étapes à suivre pour faire la configuration du video recording a travers Docker.
C’est très simple ! Il faut juste exécuter la commande suivante :
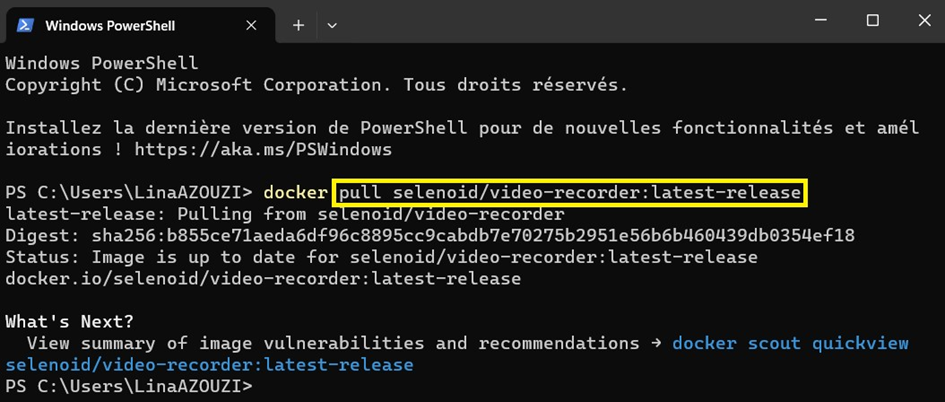
docker pull selenoid/video-recorder:latest-release

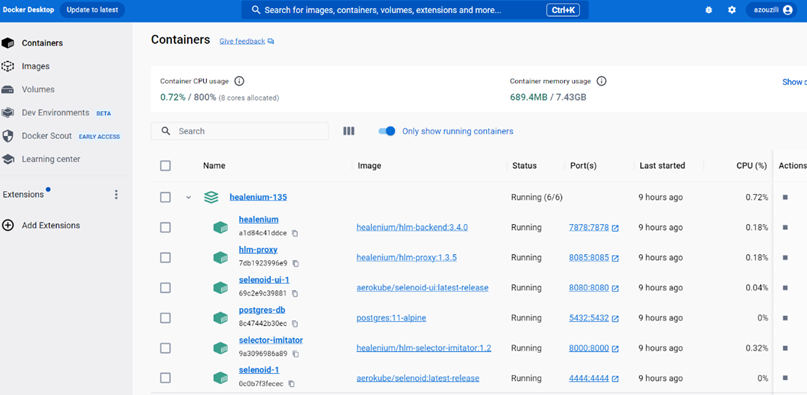
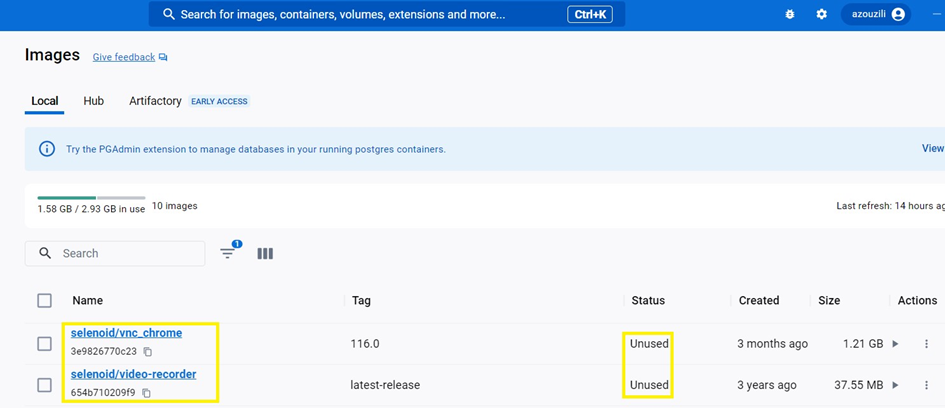
Vous allez voir apparaître 2 nouvelles images dans votre Docker :

Pour plus de détails, je vous invite à consulter ce lien : Selenoid - A cross browser Selenium solution for Docker (aerokube.com)
Voilà, tout est bien configuré sous Docker !
Nous allons maintenant passer à l'implémentation du code nécessaire dans notre architecture d'automatisation de tests pour interagir avec Healenium.
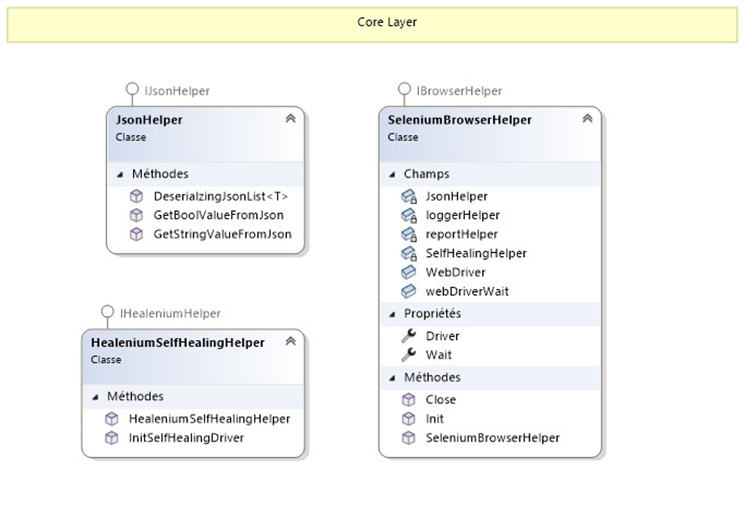
Tout d’abord essayons de vous immerger dans le sujet en présentant le diagramme de classe suivant :

Celui-ci se focalise uniquement sur les parties de l'architecture qui seront manipulées pour garantir l'intégration réussie de Healenium, qui sont :
HealeniumSelfHealingHelper
JsonHelper
SeleniumBrowserHelper
On va voir maintenant l’implémentation du code :
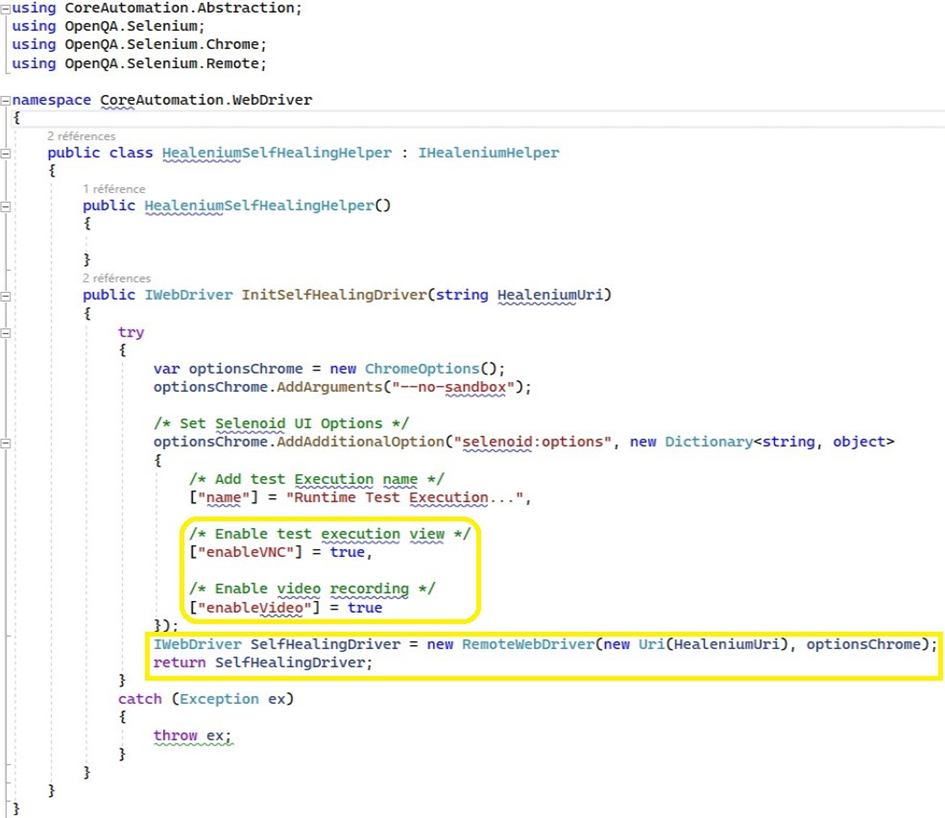
D’abord le SelfHealingDriver
Créez une nouvelle classe HealeniumSelfHealingDriver dans votre architecture et implémentez-la comme suit :

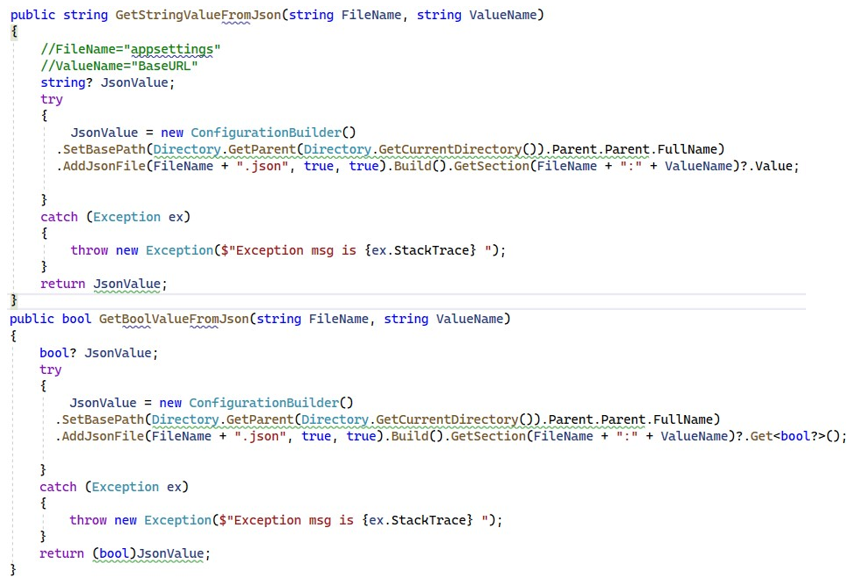
Ensuite le JsonHelper
Créez une nouvelle classe JsonHelper dans votre architecture et ajoutez ces deux méthodes :

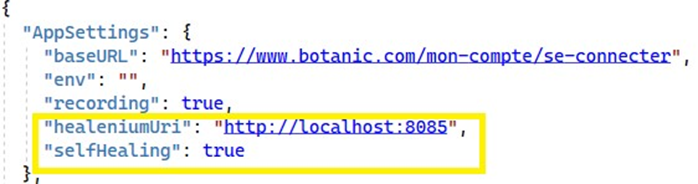
Après la configuration de votre appsetting.json
Ajoutez les deux paramètres : healeniumUri et SelfHealing afin de contrôler l’activation/la désactivation du self-Healing depuis votre code

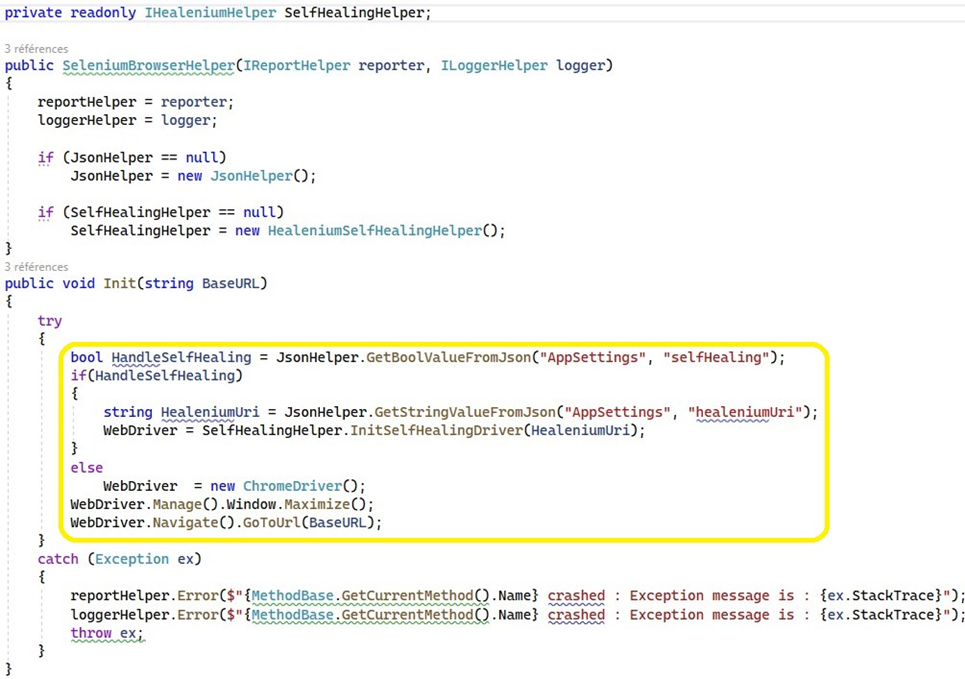
Enfin le SeleniumBrowserHelper

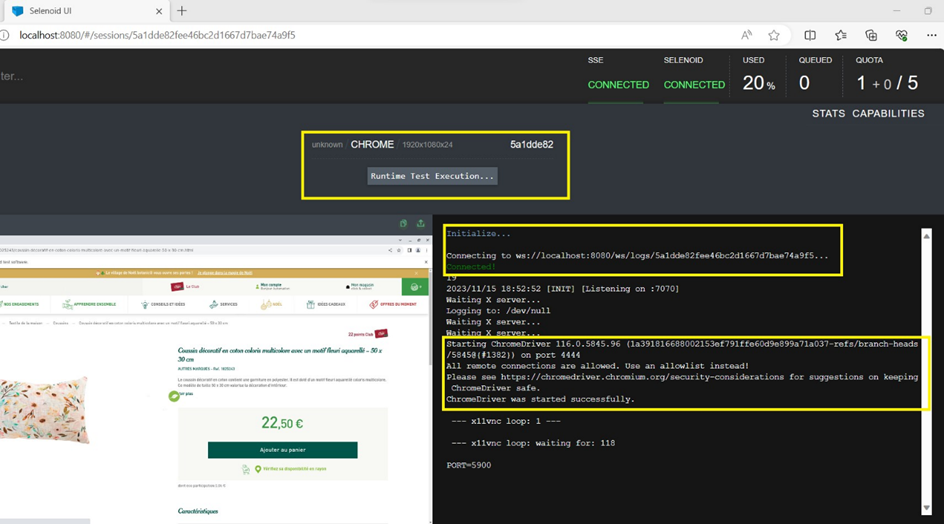
Exécution
On y est arrivé ! Je vous joins un exemple d'exécution d'un cas de test sous Selenoid UI. C'est grâce au container selenoid/vnc_chrome que nous avons pu visualiser l'exécution du cas de test en temps réel.

Voyons maintenant la magie du self-healing ! Healenium, comme le montre clairement le rapport ci-dessous, a pu identifier le nouveau localisateur sans que le test ne soit KO.
Il a généré un rapport comprenant toutes les informations détaillées sur le « Failed Locator » et le « Healed Locator », ainsi qu'une capture d'écran.

A vous de jouer 😊 !