L’automatisation des tests end-to-end (E2E) pour les applications web est essentielle pour garantir la qualité et la fiabilité du produit. Playwright et Cypress sont deux des outils les plus populaires pour cette tâche. Voici une comparaison détaillée entre ces deux frameworks.

Quelles sont les différences entre Cypress et Playwright ?
Les deux frameworks ont leurs propres avantages et inconvénients. Pour que la vision soit plus clair , on va présenter les différences sous forme d'un tableau.
| Critère | Playwright | Cypress |
|---|---|---|
| Développeur | Microsoft | Cypress.io |
| Environnements | Windows, macOS, Linux | Windows, macOS, Linux |
| Navigateurs pris en charge | Chromium, Firefox, WebKit | Chromium, Firefox (bêta) |
| Navigateurs mobiles | Support via émulateurs | Limitations pour les tests mobiles |
| Installation | npm install playwright |
npm install cypress |
| Configuration | Nécessite une configuration supplémentaire pour chaque navigateur | Configuration simple et directe |
| Langages pris en charge | TypeScript, JavaScript | JavaScript, TypeScript (avec config. supp.) |
| API | API riche et puissante | API intuitive et facile à utiliser |
| Syntaxe | Similaire à Puppeteer, capacités multi-navigateurs | Conçu pour les développeurs front-end |
| Tests parallèles | Oui | Non |
| Debugging | Trace Viewer, capture de vidéos et captures d'écran | Test Runner, capture auto des captures d'écran et vidéos |
| Outils de développement | Inspection des éléments, logs du navigateur | Time travel pour voir l'état de l'application à chaque étape |
| Performance | Exécution rapide, parallélisation des tests | Exécution rapide, peut ralentir avec des tests complexes |
| Cas complexes | Gère bien les scénarios multi-pages et les iframes | Requiert parfois des hacks |
| Communauté | Support actif de Microsoft, documentation détaillée | Grande communauté, nombreux plugins et extensions |
Du coup Playwright est idéal pour ceux qui recherchent un outil flexible avec un large support de navigateurs et des fonctionnalités avancées. Cypress, quant à lui, se distingue par sa facilité d'utilisation et son intégration dans le flux de travail de développement front-end.
Aprés le choix entre Playwright et Cypress dépendra donc des besoins spécifiques de votre projet, de votre environnement de développement et de la complexité des tests que vous devez automatiser , Voilà 😉...
Comparison entre le syntax Cypress et Playwright ?
| Fonctionnalité | Cypress | Playwright |
|---|---|---|
| Installation | npm install cypress |
npm install playwright |
| Lancement d'un test | cy.visit('https://example.com') |
const { chromium } = require('playwright');const browser = await chromium.launch();const page = await browser.newPage();await page.goto('https://example.com'); |
| Sélecteur d'élément | cy.get('selector') |
await page.click('selector'); |
| Assertion | cy.get('selector').should('contain', 'text') |
const text = await page.textContent('selector');expect(text).toContain('text'); |
| Saisie de texte | cy.get('inputSelector').type('text') |
await page.fill('inputSelector', 'text'); |
| Clic sur un bouton | cy.get('buttonSelector').click() |
await page.click('buttonSelector'); |
| Attendre un élément | cy.get('selector', { timeout: 10000 } |
await page.waitForSelector('selector', { timeout: 10000 }); |
| Capture d'écran | cy.screenshot('filename') |
await page.screenshot({ path: 'filename.png' }); |
| Debugging | cy.debug() |
await page.pause(); |
| Moquer les requêtes | cy.intercept('GET', '/api/endpoint', { fixture: 'data.json' }) |
await page.route('**/api/endpoint', route => route.fulfill({ body: 'data' })); |
| Exécution de JavaScript | cy.window().then((win) => {< // code JS ici}) |
await page.evaluate(() => { // code JS ici}) |
| Authentification | cy.login() |
await page.goto('https://example.com/login');await page.fill('#username', 'user');await page.fill('#password', 'pass');await page.click('button[type="submit"]'); |
Focus sur les avanatges et les inconvients de Cypress et Playwright :
| Caractéristique | Cypress | Playwright |
|---|---|---|
| Facilité d'utilisation | Facile à installer et à utiliser, syntaxe JavaScript simple | Peut sembler plus complexe pour les débutants |
| Tests supportés | Principalement tests E2E | Tests E2E, mais aussi applications natives et mobiles |
| Navigateurs supportés | Limité à Chromium | Chromium, Firefox, WebKit |
| Outils de débogage | Outils de débogage intégrés | Bon support pour le débogage |
| Performance | Rapide pour les tests individuels, mais peut être lent en parallèle sur plusieurs navigateurs | Performances rapides, avec une bonne capacité à exécuter des tests en parallèle |
| Documentation | Documentation complète et exemples abondants | Documentation riche et support communautaire solide |
Cypress se distingue par :
- Sa facilité d'utilisation et son intégration fluide avec l'écosystème JavaScript moderne.
- Son approche unique basée sur le DOM réel en temps réel permet des interactions utilisateur authentiques, ce qui en fait un choix idéal pour les équipes qui privilégient la rapidité de mise en place et l'efficacité dans l'écriture des tests.
- Cypress est particulièrement apprécié pour son interface utilisateur interactive qui simplifie le débogage et l'observation des tests en direct.
Playwright, de son côté,se distingue par:
- Offrir une plus grande flexibilité et une couverture de navigateur étendue, y compris Chromium, Firefox et WebKit.
- Il permet des tests parallèles et une meilleure gestion des contextes de navigation multiples, ce qui le rend adapté pour des projets nécessitant des scénarios de tests plus complexes et une exécution à grande échelle.
- Playwright est également capable de manipuler des pages web et des éléments DOM avec un degré de précision très élevé, ce qui peut être crucial pour des applications nécessitant des tests détaillés et approfondis.
Exemple réel pour la fonctionnalité Authentification 😊 :
Aprés avoir comprendre comment écrire quelques syntax avec Cypress ( Voir les articles Syntax de Cypress avec des exemples pratiques) et aussi les syntax basique de palayright , Je vous rajoute ici un exemple réel d'authtification avec Cypress et avec Playwright , comme ca ca sera plus clair 😉..
**Avec Playwright 😗*
const { chromium } = require('playwright'); (async () => { // Lancement du navigateur const browser = await chromium.launch({ headless: false }); // Mettre headless à true pour exécution sans UI const page = await browser.newPage(); // Navigation vers la page de connexion await page.goto('https://example.com/login'); // Remplissage des champs de connexion await page.fill('#username', 'your-username'); await page.fill('#password', 'your-password'); // Soumission du formulaire de connexion await page.click('button[type="submit"]'); // Attendre que la navigation soit terminée après la soumission await page.waitForNavigation(); // Vérification de l'authentification réussie (par exemple, vérifier la présence d'un élément spécifique) if (await page.$('selector-pour-element-apres-connexion')) { console.log('Connexion réussie!'); } else { console.log('Échec de la connexion.'); } // Fermer le navigateur await browser.close(); })();
**Avec Cypress 😗*
describe('Login Test', () => { it('should log in successfully', () => { // Navigation vers la page de connexion cy.visit('https://example.com/login'); // Remplissage des champs de connexion cy.get('#username').type('your-username'); cy.get('#password').type('your-password'); // Soumission du formulaire de connexion cy.get('button[type="submit"]').click(); // Vérification de l'authentification réussie (par exemple, vérifier la présence d'un élément spécifique) cy.url().should('include', '/dashboard'); cy.get('selector-pour-element-apres-connexion').should('be.visible'); }); });
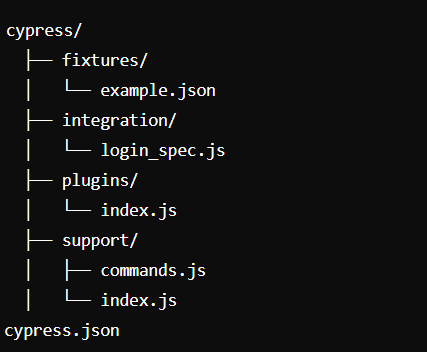
Les répertoires de Cypress et Playwright :
Lorsque vous initialisez un projet Cypress ou Playwright, une structure de répertoire par défaut est créée. Voici les principaux fichiers et dossiers :
| Fonctionnalité | Cypress | Playwright |
|---|---|---|
| Fichier de Configuration | cypress.json |
playwright.config.js |
| Dossier de Tests | cypress/integration/ |
tests/ |
| Dossier de Fixtures | cypress/fixtures/ |
fixtures/ |
| Dossier de Support | cypress/support/ |
Personnalisable (peut être utils/ ou autre) |
| Fichiers de Plugins | cypress/plugins/index.js |
Configurations directement dans playwright.config.js ou fichiers de setup spécifiques |
Je vous explique d'avantage 🧐 :
Pour Cypress:

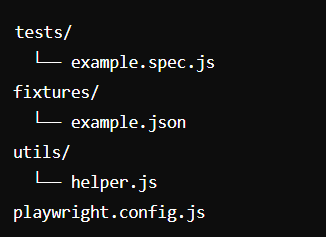
Pour Playwright:

Conclusion:
Pour conclure, Cypress et Playwright représentent deux options robustes et efficaces pour l'automatisation des tests d'interface utilisateur dans les applications web. Chaque outil a ses points forts et ses limitations, et le choix entre les deux dépendra des besoins spécifiques de votre projet.
En résumé, si vous recherchez un outil rapide à configurer avec une courbe d'apprentissage douce et une intégration étroite avec les frameworks JavaScript, Cypress est une excellente option 👌. Pour des projets plus complexes nécessitant une compatibilité multi-navigateurs et des fonctionnalités avancées, Playwright s'avère être le choix le plus pertinent 👌.
Dans tous les cas, l'évaluation des besoins spécifiques de votre projet sera déterminante pour faire le choix le plus judicieux entre ces deux outils puissants , donc à vous de choisir 😉