Dans un domaine en constante évolution comme l’automatisation des tests, les développeurs et les testeurs cherchent les meilleurs outils et les plus puissants pour automatiser leurs tests. Selenium Webdriver, est un vétéran dans ce domaine, et qui a longtemps été le choix privilégié des testeurs et des développeurs.
Il dispose de nombreuses bibliothèques de support pour différents langages de programmation. L’apprentissage de Selenium est ralativement facile pour les développeurs, mais il peut être compliqué pour les profils non techniques en raison de sa syntaxe et son architecture complexe.
Aujourd’hui des nombreux concurrents sont présents sur le marché, tel que Playwright, qui avec son approche plus récente et sa montée en popularité rapide, offre une alternative intrigante.
Playwright est un projet open-source détenu par Microsoft. C’est une bibliothèque Node.js permettant de piloter les principaux navigateurs avec une seule API. Il est basé sur plusieurs principes de Puppeteer, permettant l’automatisation web inter-navigateurs qui est persistante, capable, fiable et rapide.
Dans cet article, nous allons plonger dans les détails de ces deux outils d'automatisation de tests, les comparer sous divers aspects, et vous aider à déterminer lequel pourrait être le plus adapté à vos besoins. Que vous soyez un professionnel de l'automatisation des tests ou que vous envisagiez d'adopter l'un de ces outils pour la première fois, cette comparaison approfondie vous aidera à prendre une décision éclairée.
1. Playwright VS Selenium
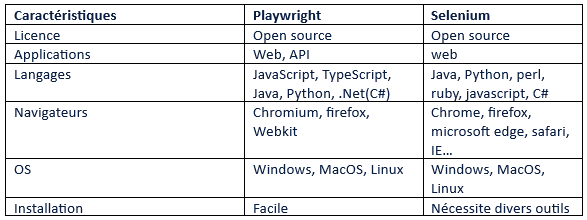
Voici un tableau qui représente les principales caractéristiques des deux outils

2. Installation
Playwright (JavaScript)
L’installation est facile il suffit de :
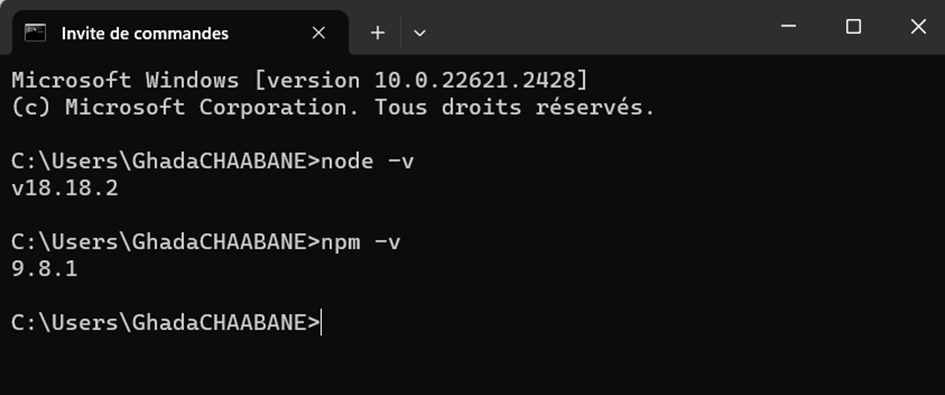
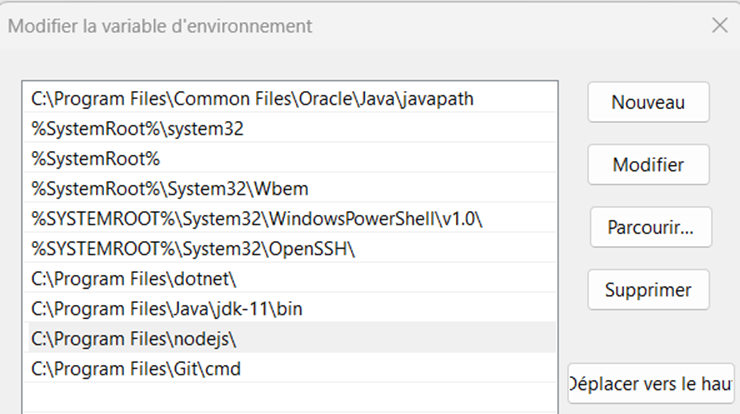
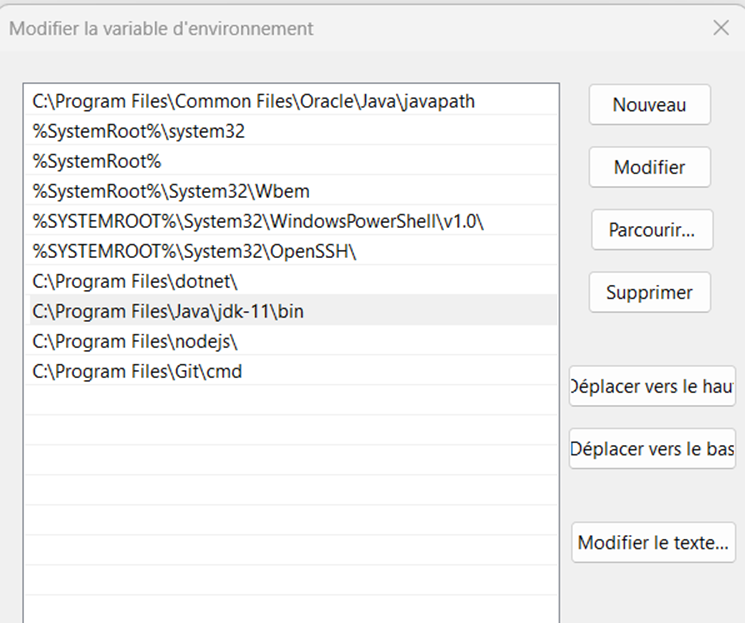
- Installer node.js, vérifier qu’il est bien installé et ajouter le chemin dans les variables d’environnement


Installer un IDE (VS code par exemple)
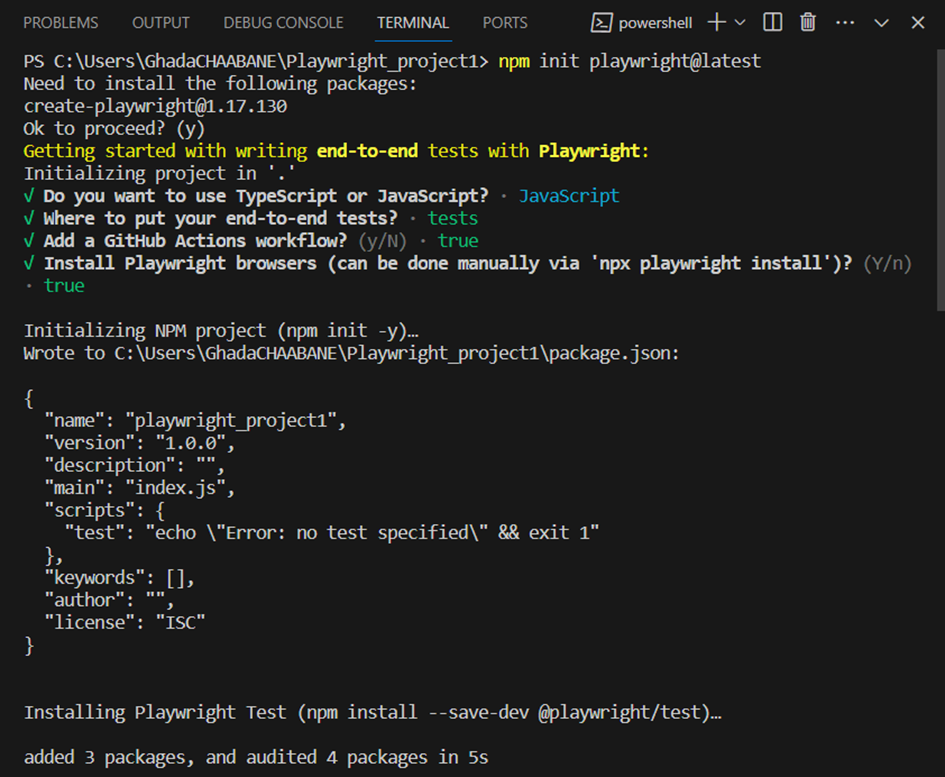
Installer Playwright : commencer par créer un nouveau dossier vide et l’ouvrir depuis VS Code puis ouvrir le terminal et taper la commande suivante npm init playwright@latest

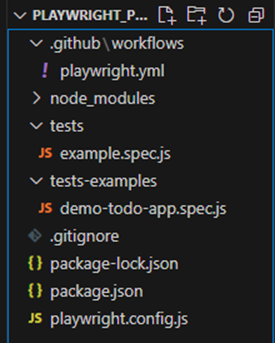
L’architecture suivante est générée :

- Package.json : fichier json qui contient des informations et des dépendances sur le projet Playwright.
- config.js : le fichier de configuration
- Tests and tests-examples : contiennent les cas de tests basiques et détaillés
- .gitignore : contient les fichiers et les chemins vers les fichiers qu’ils seront ignoré par git
- Playwright.yml : utilisé pendant les CI CD
Selenium WebDriver (JAVA)
- Télécharger et installer le JDK Java puis définir le chemin dans les variables d’environnement


- Télécharger un IDE de développement (Eclipse/ IntelliJ …)
- Télécharger Selenium Webdriver (with java)
- Configurer Selenium WebDriver avec votre IDE en créant un espace de travail, un projet Maven et en ajoutant les bibliothèques Java Selenium WebDriver à ce projet
- Télécharger le Driver de ton navigateur préféré et configurer les variables d’environnement et PATH
3. Exemple de cas de test
Nous allons faire un test très simple et basique en utilisant playwright et selenium webDriver et on va comparer les exécutions.
Le test consiste à :
- Lancez le navigateur Chrome
- Ouvrir le site Web « https://www.kouka.io/ »
- Imprimer un message pour indiquer que le site Web a été ouvert avec succès
- Aller dans la rubrique Blog
- Chercher un Blog bien défini et l’ouvrir
- Fermer le navigateur
Playwright
import {test, expect} from '@playwright/test' test('Navigate to Kouka blog with Playwright', async({page}) => { //Open Kouka url await page.goto('https://www.kouka.io/') //Verify that kouka page is opened await expect(page).toHaveTitle('KOUKA, We are software crafts(wo)men! - Accueil') //Print a message console.log ('Kouka Page Opened') //Click on blog await page.getByRole('link', { name: 'Blog' }).click(); //Click on search field await page.getByPlaceholder('Rechercher').click(); //Make a search with Cypress await page.getByPlaceholder('Rechercher').fill('Cypress'); //Click on search button await page.getByRole('button', { name: '' }).click(); //page.getByPlaceholder('Rechercher').press('Enter'); //Click on displayed article await page.locator('.techno-blog-thumb > a').click(); //Verify that displayed article is about cypress await expect(page.getByRole('heading', { name: 'Cypress VS Selenium – Quel outil d’automatisation choisir ?' })).toHaveText('Cypress VS Selenium – Quel outil d’automatisation choisir ?'); //Close the navigator await page.close(); })
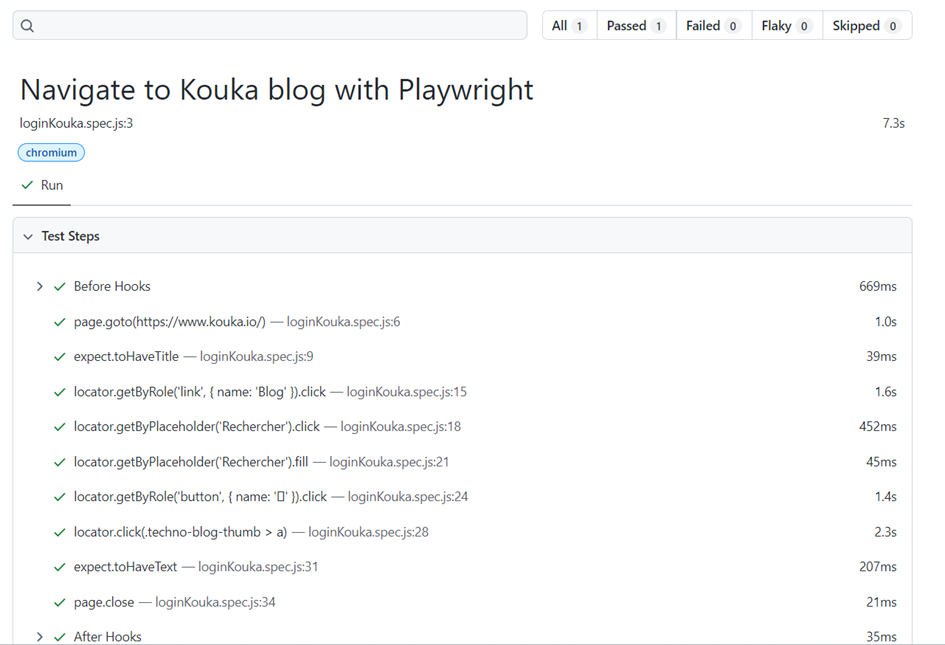
Pour exécuter le script il suffit de lancer la commande suivante dans le terminal de VS code
npx playwright test .tests/loginKouka.spec.js --project=chromium --headed
Un rapport est généré via la commande :
npx playwright show-report

Selenium WebDriver
On va répéter le même cas de test avec selenium webdriver
package testCases; import static org.junit.Assert.assertEquals; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import io.github.bonigarcia.wdm.WebDriverManager; public class LoginKouka { public static void main(String[] args) throws InterruptedException { WebDriverManager.chromedriver().setup(); //Use driver instance to execute test on Chrome browser WebDriver driver = new ChromeDriver(); //Open kouka url driver.get("https://kouka.io"); //verify that kouka page is opened String title = driver.getTitle(); assertEquals(title, "KOUKA, We are software crafts(wo)men! - Accueil"); //Print a message System.out.println("the page title is : " +title); //Click on Blog driver.findElement(By.xpath("//body/div[@id='sticky-header']/div[1]/div[1]/div[2]/nav[1]/ul[1]/li[5]/a[1]")).click(); //wait 5 sec Thread.sleep(5000); //make a search with Cypress driver.findElement(By.name("s")).sendKeys("Cypress"); //Click on search button driver.findElement(By.xpath("//button[@type='submit']")).click(); //wait 5 sec Thread.sleep(5000); //Click on displayed article driver.findElement(By.xpath("//body/div[1]/div[3]/div[1]/div[1]/div[1]/div[1]/div[1]/div[1]/div[1]/div[1]/a[1]/img[1]")).click(); //Verify that displayed article is about cypress String text = driver.getTitle(); assertEquals(text, "Cypress VS Selenium – Quel outil d’automatisation choisir ? – Blog KOUKA"); //close browser driver.close(); } }
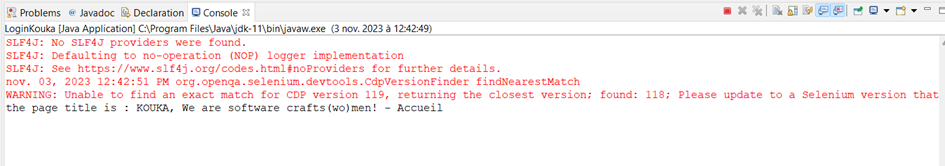
Pour exécuter le script, clic droit sur notre classe, run As > Java application

Notre console affiche que le test est ok pas d’exception.
On remarque qu’aucun rapport n’a été généré, c’est parmi les limitations de selenium WebDriver. Il ne supporte pas les rapports donc il faut intégrer une bibliothèque pour les rapports tels que Extent Report ou Allure Report…
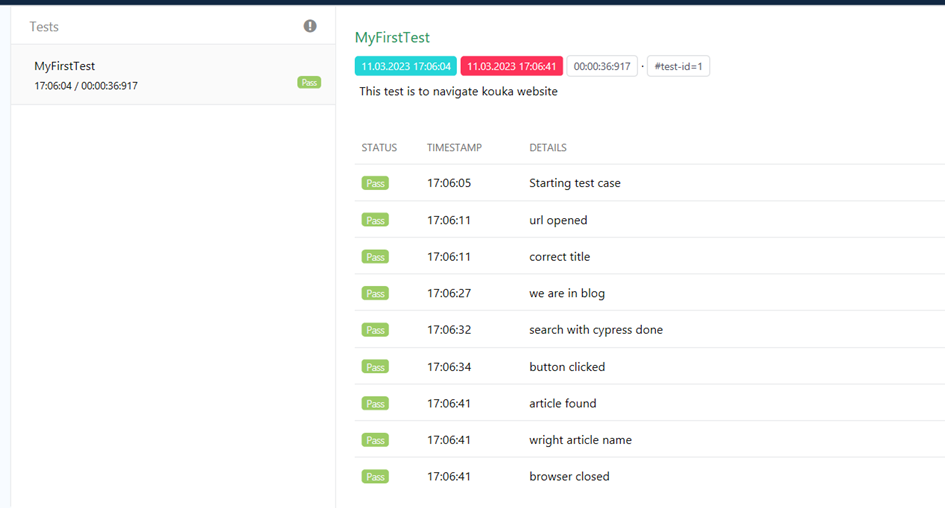
On va ajouter la bibliothèque ExtentReports dans les dépendances puis on ajoute cette partie du code au début de notre script
ExtentReports extent = new ExtentReports(); ExtentSparkReporter spark = new ExtentSparkReporter("Spark.html"); extent.attachReporter(spark); ExtentTest test = extent.createTest("MyFirstTest","This test is to navigate kouka website");
Un test.log(Status.PASS, “message”); après chaque étape pour vérifier que l’étape est bien ok
Et un extent.flush() ; à la fin du script pour sauvegarder les données dans le rapport.

4. Performance
En termes de rapidité, les performances de selenium WebDriver varient selon le navigateur et le pilote utilisés. En plus en raison de son architecture complexe, les tests peuvent être lents. Par contre Playwright offre des meilleurs performance grâce à son architecture simple et sa prise en charge native des navigateurs.
En termes de robustesse, playwright présente un avantage. On entend souvent parler du phénomène de « flakiness » : c’est un problème connu chez les personnes faisant les tests end-to-end, les tests peuvent marcher parfaitement sur les machines des testeurs et échouent dans l’intégration continue. Comme les conditions de réseaux et de machines ciblés varient, il suffit parfois d’attendre une ou deux secondes pour que le test passe. Grace à l’auto-wait de Playwright, une série de contrôles d'action est faite sur les éléments avant d'effectuer des actions pour s'assurer que ces actions se comportent comme prévu. Playwright attend automatiquement que toutes les vérifications pertinentes soient réussies et exécute ensuite seulement l'action demandée. Si les vérifications requises ne réussissent pas dans le délai imparti, l'action échoue avec TimeoutError.
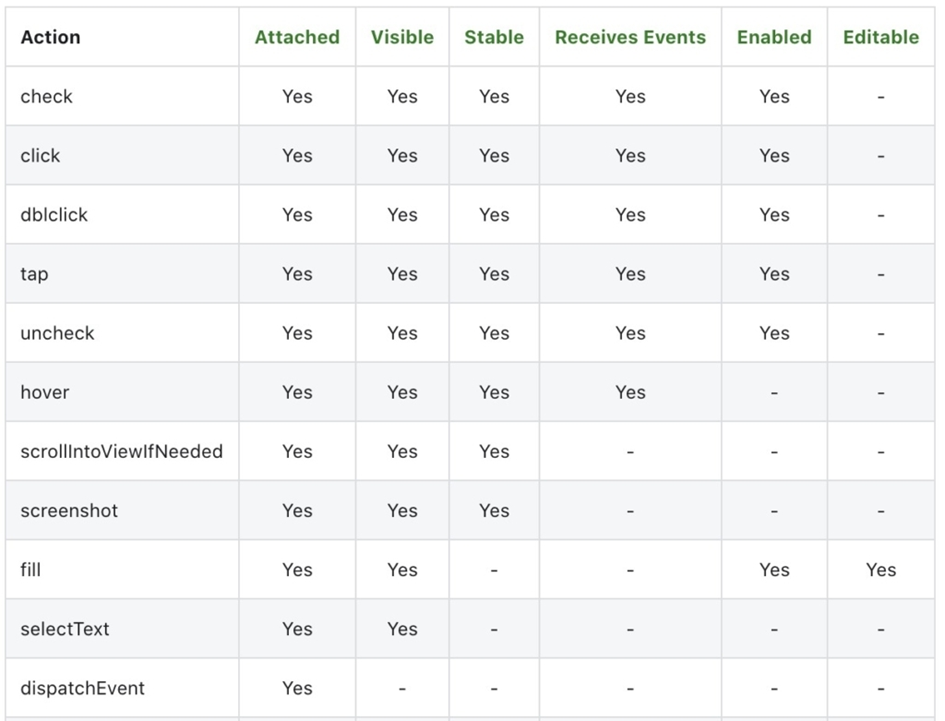
Par exemple, pour cliquer sur un élément, Playwright veillera à ce que l’élément soit attaché au DOM, visible, stable, reçoit les événements : comme s'il n'était pas masqué par d'autres éléments et activé.
Le tableau suivant résume la liste complète des contrôles effectués pour chaque action :

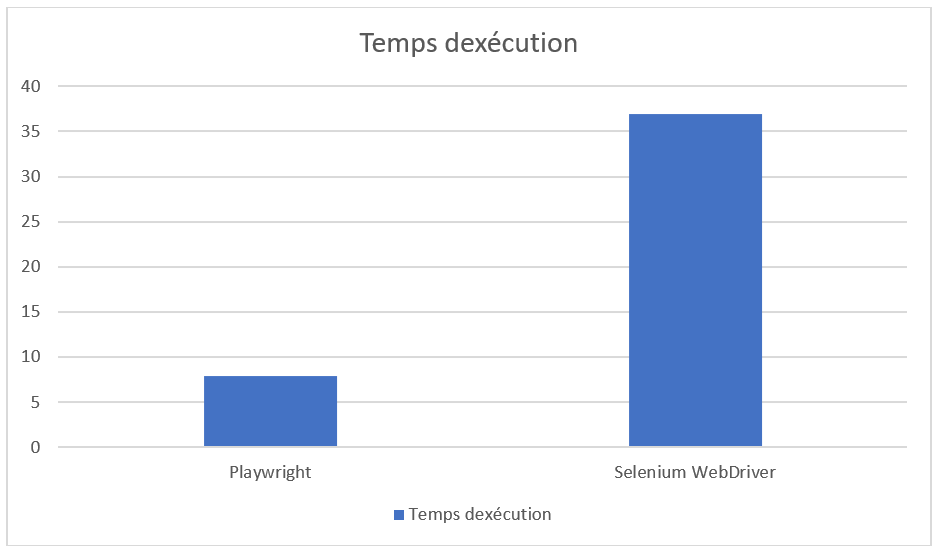
En comparant les 2 scripts ci-dessus on remarque qu’avec selenium on était obligé d’ajouter des waits entre les différentes étapes pour s’assurer que les éléments sont bien affichés alors qu’en playwright ces temps d’attente sont manipulés directement. Cela impacte le temps d’exécution. Le graphe suivant montre la différence des temps d’exécutions de notre exemple : Playwright est plus rapide.

5. Limites de PlayWright
Bien qu’il soit en pleine croissance, playwright reste relativement nouveau, il a donc une plus petite communauté d'utilisateurs et de développeurs par rapport à des outils de test plus établis comme Selenium.
Playwright a une structure fixe qui limite sa flexibilité, ce qui rend difficile sa personnalisation pour des besoins de test spécifiques.
6. Conclusion
Pour conclure, bien que Selenium webDriver et playwright sont conçus pour automatiser les navigateurs Web à des fins de test, ils diffèrent par leurs bases d’utilisateurs cible et leurs architectures. En outre, playwright est un nouvel entrant qui continue de croître et de s’améliorer alors que Selenium règne sur le trône de l’automatisation depuis des années.
Cela dit, le choix de celui à utiliser dépend des besoins spécifiques des utilisateurs.