Cypress et Selenium sont des outils d'automatisation de test utilisés pour les tests fonctionnels d'applications Web en automatisant les actions du navigateur. Selenium est un outil largement utilisé depuis des années, tandis que Cypress est un outil récemment introduit dans les communautés de testeurs.
Bien que Cypress est plus jeune comme produit, sa rapidité, son interractivité et sa fiabilité lui ont permis de rapidement gagner en popularité.
Avec une telle croissance de l'adoption de Cypress, il est naturel pour les testeurs de comparer les deux avant de choisir l'outil idéal pour l'automatisation des tests. Beaucoup de débats ont eu lieu ces derniers temps pour comparer les deux, certains basculent du côté de Cypress.io alors que d'autres maintiennent leurs préférence pour Selenium.
Durant mon parcours professionnel, j’ai eu l’occasion de tester les deux outils mais en tant qu’ancienne développeuse Java j’avais du mal à accepter Cypress au début mais au fur et à mesure de son utilisation, j’ai commencé à changer d’avis vu sa simplicité. Je ne peux évidement pas préférer un outil à un autre car cela dépend du cadre, du projet et du besoin d’automatisation.
Dans cet article, nous allons comparer les deux principaux outils d'automatisation des tests Selenium et Cypress. J’insiste sur le fait que l'outil à utiliser dépend uniquement de l'utilisateur et des exigences du projet, car les deux ont leurs avantages et leurs inconvénients. Vous devez penser à long terme et prendre en compte les fonctionnalités de test requises pour choisir le bon outil.
Dans cet article je reste quand même neutre, je vous présente le mode d’emploi de chaque outil avant de vous laisser en juger par vous-mêmes !
Cypress en bref
Cypress est un framework de test basé sur JavaScript conçu pour le Web moderne. Il adopte une approche différente par rapport aux autres frameworks de test car il est exécuté dans la même boucle d'exécution que l'application.
Il s'agit d'un outil de test frontal/interface utilisateur de nouvelle génération conçu pour le Web moderne. Il est également très connu pour l'intégration Web et l'automatisation des tests d'interface utilisateur de bout en bout.
Cypress est construit sur Node.js et est livré sous forme de module npm. Comme sa base est Node.js, il utilise JavaScript pour écrire des tests.
Cypress utilise le framework de test Mocha et la bibliothèque d'assertions Chai dans son framework.
**Cypress vous permet d'écrire tous types de tests 😗*
- Tests de bout en bout,
- Tests d'intégration,
- Tests unitaires.
Cypress pour qui ?
Cypress est généralement considéré comme un outil de développeurs. En effet, il requiert des connaissances en JavaScript et s’adresse plutôt aux personnes ayant des affinités techniques.
Les utilisateurs de Cypress sont généralement des développeurs ou des ingénieurs QA qui créent des applications Web à l'aide de frameworks JavaScript modernes.
Les points forts de Cypress
**Les points forts remontés de Cypress sont les suivants 😗*
- Un fort gain de productivité (temps d’exécution et d’analyse).
- La flexibilité des tests (bout en bout avec serveurs, ou bouchonnés en parti ou totalement).
- Processus d'installation plus simple : tous les pilotes et dépendances sont automatiquement installés avec Cypress.
- Il est rapide à installer sans fastidieux travail de configuration (par exemple le choix de librairies d’assertion est déjà fait).
- Les tests sont simples à écrire (en Javascript) et peuvent donc être écrits par les développeurs front. Il propose des simplifications comme une gestion automatique des « Wait until ».
- Sa capacité à contrôler le trafic qui passe sur son IHM notamment avec des bouchons. Néanmoins, certaines APIs, comme les API fetch, ne sont pas encore supportées.
- Le lancement des tests peut se faire de 2 manières : soit par ligne de commande ou directement avec l’IHM. Les résultats et logs fournis sont assez complets et aident les développeurs à déboguer rapidement.
- Résultats cohérents – L'architecture Cypress n'utilise pas Selenium ou WebDriver. Il est rapide, cohérent et effectue des tests fiables sans flocons.
- Pilotage de navigateurs complets : exécutez des tests dans les navigateurs Firefox et Chrome (y compris Edge et Electron).
- Exécution parallèle : Cypress peut exécuter des tests enregistrés en parallèle sur plusieurs machines grâce à l'intégration de CI.
- GUI : Cypress vous fournit l'outil GUI pour visualiser/exécuter vos tests, visualiser votre configuration et visualiser les tests exécutés à partir des tableaux de bord.
- Test Runner interactif : Test Runner enregistre automatiquement toutes les actions avec chaque action en tant qu'instantané du DOM.
- Attente automatique : Cypress attend automatiquement l'existence d'un élément avant d'effectuer une action sur celui-ci. De plus, cela n'entraîne pas d'exceptions telles que des éléments périmés qui ont été détachés du DOM.
- Moqueur de serveur intégré : Cypress a une fonctionnalité intégrée pour bloquer les requêtes réseau.
- Cypress Dashboard : il vous donne un résumé et des informations sur vos tests exécutés sur les outils CI/CD. Le tableau de bord est comme n'importe quel autre tableau de bord fourni par les outils CI/CD, qui vous donne les journaux et les détails d'exécution de vos tests.
- Plugins Cypress – Plus que des tests d'interface utilisateur : Cypress n'est pas seulement un outil de test d'interface utilisateur, Cypress dispose également d'un écosystème de plugins où vous pouvez intégrer tous les plugins fournis par Cypress ou créer votre plugin et étendre le comportement de Cypress.
- Captures d'écran et vidéos : affichez des captures d'écran prises automatiquement en cas d'échec, ou des vidéos de l'ensemble de votre suite de tests lorsqu'elles sont exécutées à partir de la CLI.
- Cypress peut optionnellement enregistrer tous les tests sous la forme de vidéos permettant de visualiser après coup ce qu’il s’est passé en cas de problème, chaque échec étant également accompagné d’une copie d’écran au format image. Cela fait gagner un temps précieux pour cibler et investiguer un échec lors de l’exécution des tests sur un serveur distant.
- Plus de tests floconneux : Cypress est très bon pour gérer les flocons, il ajoute le délai d'attente par défaut (defaultCommandTimeout) avant qu'une commande ne soit exécutée et cela est fait en utilisant son algorithme pour identifier si l'élément est prêt à effectuer des actions.
- Cypress possède une interface interactive de lancement et de suivi des tests extrêmement utile pendant leurs développements.
- Une fois les tests implémentés, ils peuvent être exécutés entièrement en mode “headless”, sans aucune interface graphique. C’est particulièrement utile pour jouer les tests dans le contexte d’une plateforme d’intégration continue par exemple.
- Vu la facilité d’intégration de Cypress dans l’environnement de développement, il facilite l’approche TDD (Test Driven Development), consistant à écrire les tests avant le code applicatif. En effet, les tests exécutés par Cypress sont affichés dans Chrome, où tous les autres outils de développement sont également présents.
Les point faibles de Cypress
- Le gros point faible de Cypress est son impossibilité à être multi-navigateur. En effet, Cypress ne supporte que les navigateurs dont la base est Chromium (Chrome, Chromium, Electron, Canary). Cypress ne prend pas en charge les navigateurs comme Safari et IE pour le moment.
- Automatisation Web uniquement.
- JavaScript uniquement : les tests Cypress sont écrits uniquement avec JavaScript.
- Mocha uniquement : Mocha est le cadre de test avec lequel vous écrivez vos tests.
- Il ne prend pas en charge les onglets multiples.
- Prise en charge limitée des iFrames.
- Il ne prend pas en charge l'exécution à distance.
- Avec Cypress, les tests sont limités à la visite de domaines déterminés comme étant de la même origine. Par cette règle, vous ne pouvez jamais visiter deux domaines d'origines différentes dans le même test. Cependant, il est possible de visiter deux ou plusieurs domaines qui proviennent de différentes origines dans différents tests.
Nous avons vu ensemble les différents points fort de Cypress qui est un outil d’automatisation concurrent à Selenium, qui dispose d’une communauté active et réactive mais il ne s'appuie pas sur Selenium WebDriver. Cypress est fondamentalement et architecturalement différent de Selenium.
D’après mon expérience personnelle, ces 2 outils sont très efficaces pour les tests mais sont très différents en termes d’utilisation et implémentation.
Cypress vs. Selenium
La question est, comment Cypress se compare-t-il à Selenium ? Cypress est-il une meilleure alternative à Selenium ?
Une façon simple de répondre à ces questions est d'évaluer les avantages et les limites de chaque outil.
Dans ma comparaison, je parle de deux solutions d’automatisation de tests qui s’attaquent aux applications web, d’une part Selenium Webdriver, dont la plupart du monde de tests ont une certaine connaissance, tandis que Cypress.io est un framework émergeant, moins connu, mais qui grimpe très vite les échelons.
Sommes-nous en train d’assister à la naissance de l’outil qui va détrôner la domination de Selenium sur le marché ?
Faisons d’abord un petit rappel de Selenium pour ceux qui ne le connaissent pas.
Rappel Selenium
Selenium est un outil d'automatisation de test qui permet aux développeurs d'automatiser les tests du navigateur Web. Le protocole Selenium WebDriver permet aux développeurs d'envoyer des commandes dans divers langages de développement tels que Java, JavaScript, C #, Python… depuis l'environnement de test (IDE) vers un navigateur de bureau de votre choix tel que Chrome, Firefox, Edge, Safari.
Tous les navigateurs ont leur pilote Web unique qui repose sur le test pour être en mesure de communiquer avec précision et d'effectuer les actions nécessaires telles que cliquer, glisser, affirmer, etc.
En tant que solution leader, Selenium agit comme une plate-forme pour les frameworks de test standard tels que Protractor, WebDriverIO, etc., ainsi que pour les frameworks de test d'applications mobiles tels que Appium. Avoir une vue sur les tendances du marché, sur la base de l'adoption et des téléchargements, nous découvrons que Selenium est un catalyseur majeur pour l'automatisation des tests de navigateur.
L’utiliser n’est pas aussi simple. Selenium requiert un certain niveau de connaissance dans le langage de développement utilisé pour écrire les tests. Heureusement, il nous offre une large panoplie de langages supportés, aucune excuse ne nous empêche alors d’utiliser notre langage de code préféré.
Et cerise sur le gâteau, Selenium est compatible avec Windows, MacOs et Linux, et nous donne aussi la possibilité de tester sous les navigateurs les plus populaires au monde (Firefox, IE, Chrome, Edge, Opera, Safari), permettant ainsi de garantir une performance hors du commun en faisant des tests cross-platform/cross-browser.
Un autre avantage de Selenium est l’implémentation de différentes bibliothèques de Reporting : point très important pour un QA, et aussi sa capacité à s’intégrer naturellement avec plusieurs outils de CI/CD ne le privant en rien d’une transformation agile et continue vers l’âge DevOps.
Et pour finir, la communauté Selenium est assez grande et mature, offrant ainsi un grand support : atout essential dans l’utilisation d’un outil open source.
Les limites de Selenium
**Vous trouverez ci-dessous quelques-unes des lacunes les plus fréquemment signalées du sélénium 😗*
- La courbe d'apprentissage est abrupte pour les développeurs qui découvrent Selenium. L'avantage est que les développeurs et les testeurs d'automatisation peuvent démarrer rapidement en apprenant des utilisateurs actifs de Selenium.
- La configuration de Selenium peut prendre beaucoup de temps car elle implique l'installation des pilotes de navigateur, Selenium Grid Server et/ou Selenium IDE.
- Bien que Selenium soit largement utilisé pour les tests d'interface utilisateur, il a des limites lorsqu'il s'agit de tester des images.
- Les scripts Selenium sont exécutés en dehors du navigateur (c'est-à-dire que l'interface entre le script de test et le navigateur testé se fait via le « pilote de navigateur » correspondant). Par conséquent, les temps d'exécution peuvent être plus longs par rapport au framework Cypress.
Selenium vs. Cypress, de quel héro vos tests ont-ils besoin ?
- Les tests Cypress sont écrits uniquement avec JavaScript. Selenium a des liaisons pour les principaux langages de programmation, notamment Java, Perl, PHP, Python, Ruby et C#.
- L'automatisation de plusieurs onglets n'est pas prise en charge dans Cypress car elle s'exécute dans le navigateur. Selenium a la capacité de gérer plusieurs onglets.
- L'écrasement d'une requête est une fonctionnalité intégrée à Cypress alors que Selenium nécessite un serveur séparé pour effectuer l'action.
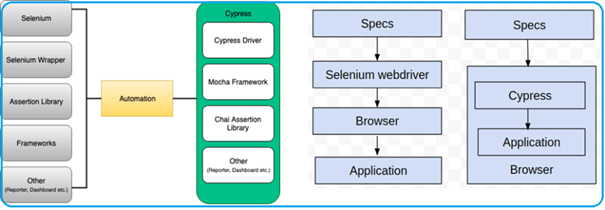
- Cypress utilise Mocha comme framework de test unitaire pour les spécifications tandis qu'avec Selenium, nous pouvons écrire les spécifications/tests avec le nombre de frameworks de test unitaire (Mocha JS, Jest, Jasmine, Karma).
- Les captures d'écran et les rapports sont enregistrés implicitement pour chaque action de page dans Cypress. Selenium nous oblige à coder explicitement pour générer des rapports et des captures d'écran.
- Cypress s'exécute à l'intérieur du navigateur tandis que le code de Selenium s'exécute à l'extérieur du navigateur. Le code que vous écrivez dans vos scripts de test Cypress ne s'exécute pas en dehors du navigateur, comme dans WebDriver. Il s'exécute à l'intérieur du navigateur. C'est le navigateur qui exécute votre code de test.
- Cypress est rapide par rapport à Selenium car il exécute le code à l'intérieur du navigateur.

Cypress vs. Selenium, les principales différences
Bien que Selenium et Cypress soient tous deux conçus pour automatiser les navigateurs à des fins de test, ils diffèrent considérablement en termes d'architecture et de performances. Une différence clé est que Cypress en tant qu'outil est idéal pour présenter aux développeurs l'automatisation des tests plutôt que de simplement remplacer Selenium. C'est pourquoi Cypress fait partie des outils d'automatisation à la croissance la plus rapide au monde. D'autre part, Selenium est un outil plus généraliste destiné à un public plus large.
Inutile de dire qu'avant de choisir un outil d'automatisation, il faut peser le pour et le contre de chaque option. Passez du temps à automatiser quelques cas de test sur une plate-forme basée sur le cloud comme BrowserStack qui offre une intégration avec Cypress et Selenium. Cela aidera à évaluer quel outil fonctionne le mieux pour servir l'équipe et l'organisation à long terme.
Selenium vs. Cypress, qui l’emporte ?
Selenium est probablement le plus connu d’entre eux. Récemment, Cypress a révolutionné l’approche en rendant l’écriture des tests plus simple et moins coûteuse en temps.
Cypress est finalement très diffèrent de Selenium même si nous avons tendance à comparer les deux.
Cypress semble être le bon choix à condition de coder en Javascript et de tester sous Chrome uniquement, et peut être très utile quand nous sommes développeur ou autre et que nous ne savons pas par où commencer les tests automatisés.
Mais de mon point de vue personnel et me basant sur mon background d’automaticien, je pense qu’il reste incomplet et qu’il ne répond pas forcément à toutes les contraintes et défis que va rencontrer un QA dans la qualification de son produit, et donc, ne remplace pas Selenium, en tout cas, pas pour le moment.
Comme vous pouvez le voir, sur la base des informations ci-dessus, les deux outils, Cypress et Selenium Web Driver, sont assez similaires. Mais il y a beaucoup de différences entre les deux outils. La principale raison des différences, à mon avis, provient des exigences différentes des deux outils : Selenium a été développé comme un outil multilingue et multi-navigateurs, qui convient à de nombreux objectifs, pas seulement aux tests. Cypress, d'autre part, a été développé pour une chose, qui consiste à exécuter des tests de développeurs frontaux de manière cohérente et dans un court laps de temps.
Conclusion
Cypress et Selenium sont un exemple classique de « same but different». Bien que les deux outils soient conçus pour automatiser les navigateurs Web à des fins de test, ils diffèrent par leur objectif, leur base d'utilisateurs cible et leur architecture. En outre, Cypress est un nouvel entrant qui continue de croître et de s'améliorer alors que Selenium est un outil établi dans le domaine des tests d'automatisation.
Cela dit, le choix de celui à utiliser dépend des besoins spécifiques des utilisateurs. Si vous êtes un développeur frontal maîtrisant JavaScript, Cypress est la solution. Mais si vous recherchez des tests automatisés de code sur un échantillon représentatif de systèmes d'exploitation et de navigateurs, Selenium est un choix plus approprié.