Les tests frontaux sont un moyen pour les testeurs d’évaluer la performance d’un site web ou d’une application du point de vue de l’utilisateur.
Auparavant, ce type de tests n’étaient pas nécessaires puisque les pages web n’étaient utilisées que pour le chargement d’un simple fichier HTML.
Avec l’adoption des frameworks, tels que CSS et Ajax, une page web est devenue une série de références externes, par conséquent, la marge d’erreur s’est élargie aussi.
Désormais, négliger les tests de performance front-end entraînera d’importantes pertes en termes de rétention d’utilisateurs dans la mesure ou le produit risque de ne pas respecter les besoins du client.
Comparé aux tests de performance côté serveur, il n’y a pas d’environnements contrôlés ou de monitoring back-end. Le testeur doit se déconnecter complètement des performances côté serveur du projet et tester la performance de l’application en tant qu’utilisateur indépendant.
A qui sont destinés les Tests de Performance Front-End ?
Généralement, les tests de performance font partie du périmètre des analystes qualité QA.
Ils sont tout aussi importants pour les équipes de développement des application web et mobile également.
Les gérant de sites e-commerce et les propriétaires de sites web a fort trafique se basent sur ces tests de performance afin de surveiller l’utilisation de la bande passante et le débit du serveur ainsi que les petites entreprises qui veulent obtenir plus de référencement dans les moteurs de recherche. En suivant des mesures avancées, les équipes métier seront en mesure de trouver des moyens supplémentaires d’optimiser le site web et de le rendre user-friendly.
Comment faire des Tests de Performance Front-end ?
Plusieurs outils permettent de faire des tests de performance front-end : Web page Test, Lighthouse, Pingdom, Httperf …
Dans cet article nous avons choisi Lighthouse récemment crée par Google.
Lighthouse est un outil de test automatisé et manuel, open-source, qui permet d’améliorer la performance, la qualité et l’exactitude de vos applications web.
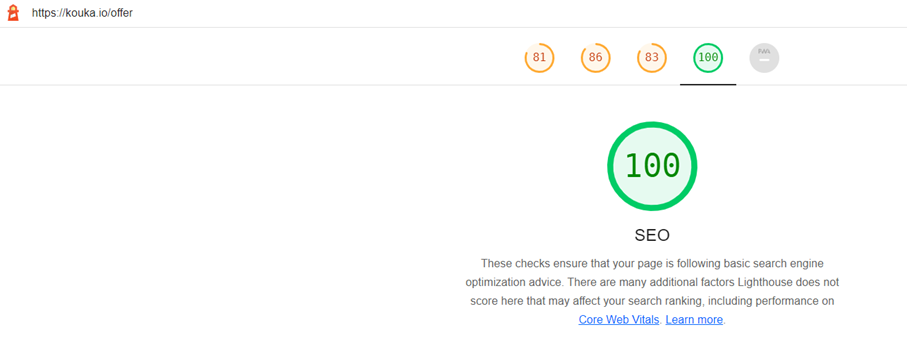
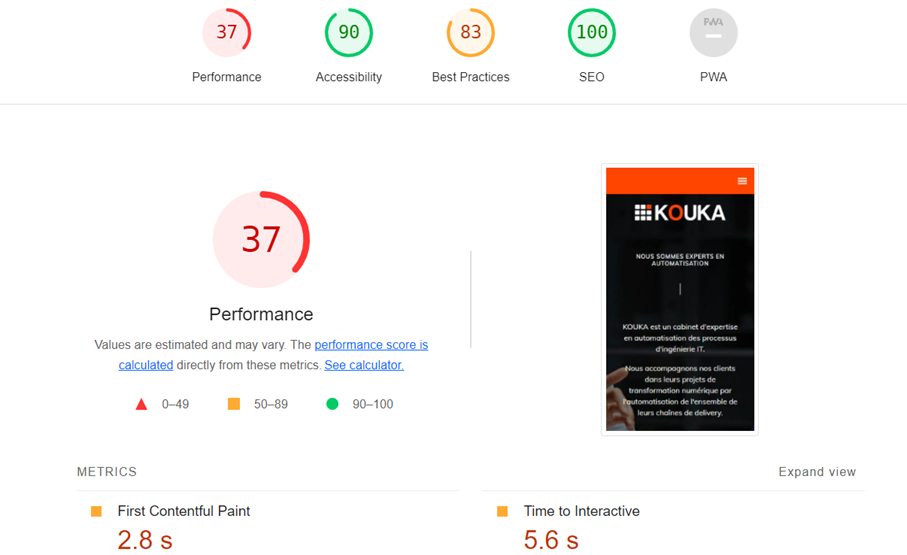
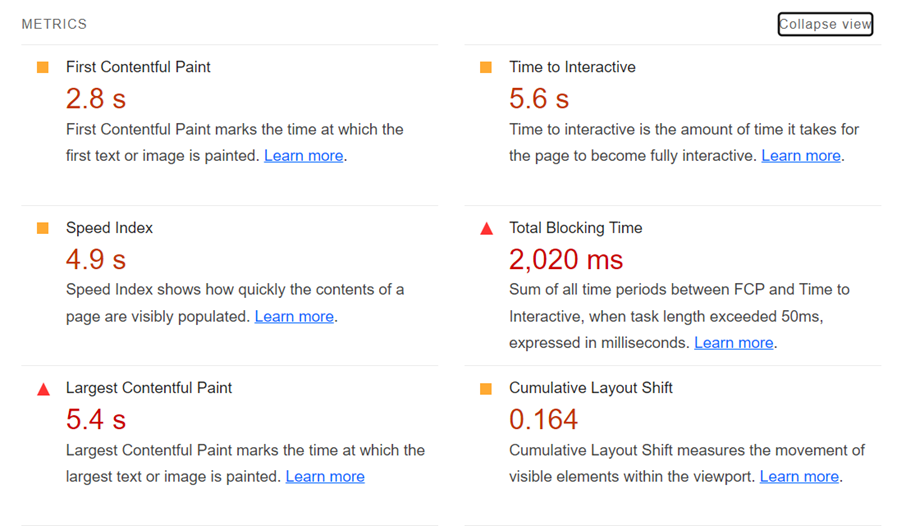
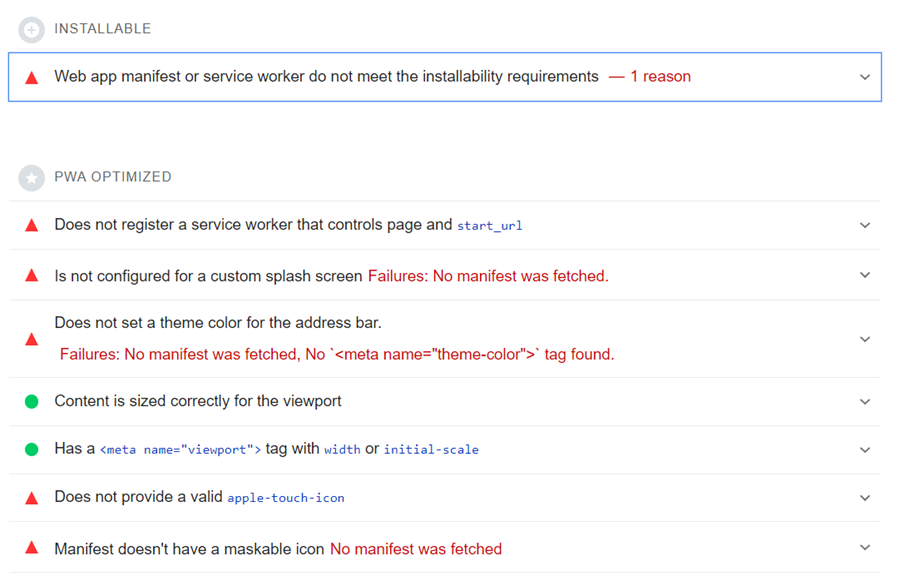
Lors de l’audit d’une page, Lighthouse lance une série de tests sur les pages de votre application, puis génère un rapport sur la façon dont la page est faite.
Les résultats de ces tests seront communiqués aux analystes SEO, Webmaster, propriétaire de l’application...etc comme indicateurs afin d’améliorer la qualité.
Lighthouse est fournie en 2 versions :
- Une version manuelle sous forme de plugin Google

- Une Version automatisée une fois installée via un npm install
L’exécution de Lighthouse se fait via une commande et permet de générer un rapport au format json
Comment automatiser les tests de performance front-end ?
Malgré les atouts de Lighthouse, l’utilisation seul de l’outil est limitée.
Même s’il est possible d’automatiser son exécution via un orchestrateur, l’outil ne peut pas parcourir les différentes pages de l’application ni de contourner les pages d’authentification.
Pour remédier à cette limite, nous allons l’associer à un autre outil Puppeteer, qui est une librairie Node fournissant une API pour contrôler les navigateurs Chrome ou Chromium en mode heasless.
A travers l'exemple suivant, je vais vous montrer comment automatiser Lighthouse pour qu’il scanne toutes les pages de notre site Kouka.io 😉
Prérequis : avoir node et npm installés sur votre machine et un éditeur de type Visual studio.
- Etape 1 : Créer un dossier vide que j’ai nommé testperf
- Etape 2 : Switcher dans le dossier et exécuter dans le terminal commande npm init -y
- Etape3 : Installer Lightouse via la commande npm install --D @lhci/cli
- Etape 4 : Installer Puppeteer via la commande npm install --D puppeteer
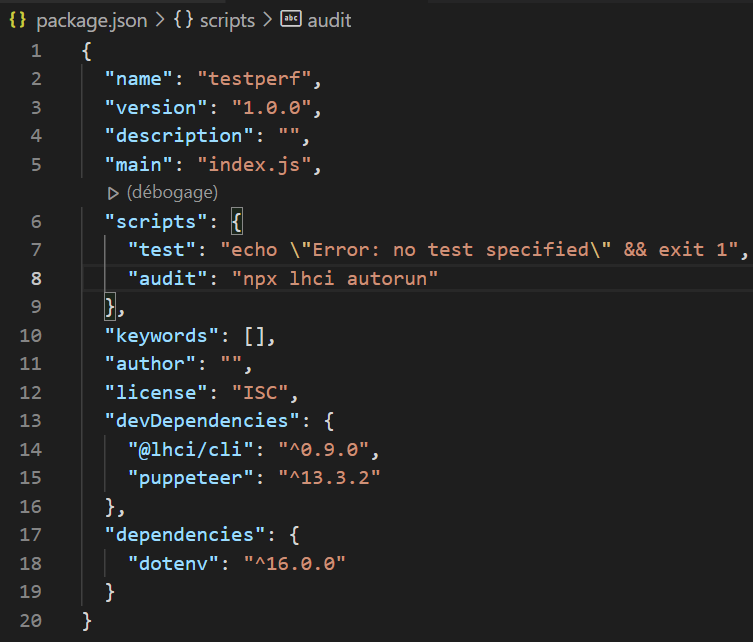
- Etape 5 : Ouvrir le dossier dans l’éditeur Visual studio et ouvrir le fichier package.json

Etape 6 : Dans la racine du projet, créez un fichier js avec le contenu suivant :
"puppeteerScript" : Chemin du script de test écrit à l’aide de puppeteer.
"puppeteerLaunchOptions" : Options qui supportent le script puppeteer à exécuter.
"numberOfRuns" : Combien de fois voulons-nous que Lighthouse CI audite chaque page
"url" : Toutes les url de l’application ou du site que je souhaite auditer.
"outputDir" : Chemin du dossier où nous voulons stocker les rapports. Lighthouse crée des rapports en html et en format .json pour chaque page.
"assertions" : Pour affirmer si les métriques que le phare génère sont dans nos seuils requis ou non.Etape 7 : Dans la racine du projet, créer un fichier js avec le contenu suivant :
Si nous avons une page d’authentification avec un login et un mot de passe, il faut les identifier dans ce fichier pour pouvoir se connecter au site web.Etape 8 : Exécuter lighthouse via la commande : npm run audit que nous avons déjà configuré dans le fichier package.json
Etape 9 : Un dossier ‘’lhci_reports’’ est créé et un rapport est généré sous ce dossier.

- Etape 10 : Ouvrir un rapport HTML