Garantir la qualité d’une application web est un enjeu majeur, cela s'opère en intervenant à différentes étapes du cycle de réalisation ; la documentation, l'implémentation du code source et bien entendu le testing. Cette dernière étape est indispensable et joue un rôle important dans la détection d'anomalies fonctionnelles et techniques. L'automatisation des tests nous permet un gain de temps important et améliore la fiabilité des résultats obtenus. Nous tenterons d’établir une introduction à ces pratiques en montrant un exemple d’outil qui me semble très efficace pour les testeurs fonctionnels.
Dans cet article, et en tant que QA fonctionnel, je vais vous présenter l’outil Sélénium IDE, un outil d’automatisation permettant de tester l’interface utilisateur des sites et des applications Web de manière agile et sans avoir recours au code source.
Commençons tout d’abord par savoir ce que c’est qu'un bon test fonctionnel, pourquoi en faire et pourquoi l'automatiser !
Qu'est-ce qu’un bon test fonctionnel ?
Avant de commencer à parler de cet outil, faisons un tour rapide de la notion de test fonctionnel ; Celui-ci représente une discipline structurée permettant de garantir la qualité des logiciels. Cette qualité comprend trois dimensions : les fonctionnalités, l’ingénierie et l’adaptabilité.
Un test fonctionnel doit vérifier le bon comportement du logiciel en matière de service rendu, pour cela, il doit être basé sur des scénarios d'exécution clairs et détaillés.
Écrire les scénarios de test très tôt est fortement souhaitable car cela contribue à l'établissement d'une bonne analyse fonctionnelle, tout en donnant de la matière aux développeurs pour écrire leurs propres tests unitaires.
Pourquoi automatiser les tests fonctionnels ?
Comme vous le savez, la majorité des testeurs fonctionnels passent beaucoup de temps à effectuer des tests manuels pour contrôler leurs applications, ces tests sont généralement chronophages, laborieux et répétitifs, les automatiser fait gagner un temps considérable durant la phase de VABF.
La nécessité de l’automatisation des tests fonctionnels augmente avec la complexité du projet. Une fois écrits, ces tests automatisés peuvent être rejoués à volonté sans prendre de temps supplémentaire aux QAs, ils peuvent ainsi libérer du temps à l'investigation des problèmes et l'amélioration continue.
La plupart des QA fonctionnels ne sont pas des automaticiens et ne peuvent pas lire ou écrire du code source, ils leur faut donc un outil de test efficace qui leur permette de gagner du temps et de garantir le bon fonctionnement de leurs applications web.
De plus, les tests sont rarement refaits à chaque recette avec la même fiabilité, cela signifie que certaines fonctionnalités ne sont pas totalement re-testées et cela augmente le risque de régression.
I. Qu'est-ce que Selenium CODELESS IDE ?

L'environnement de développement intégré "Selenium IDE" est un plugin qui permet d'enregistrer un ensemble d'actions successives qui seront rejoués à la demande, ce plugin est compatible avec le navigateur Firefox ainsi que la famille V8 (Chrome, Chromium, Edge...). C’est l’un des outils les plus simples à prendre en main et les plus faciles à installer pour commencer son projet d'automatisation.
Avec Selenium Codeless IDE, vous n’avez pas à maîtriser les techniques programmation, il s'agit d'un outil fiable pour les QAs fonctionnels leurs permettant un gain du temps important durant les phases de recette.
**Les principaux avantages de SELENIUM CODELESS IDE sont 😗*
- Ne nécessite pas de configuration particulière pour la première utilisation,
- Procure un gain de temps important dans l'exécution des tests répétitifs,
- Facile d'utilisation,
- Ne nécessite pas un apprentissage particulier des langages de programmation.
II. Téléchargement et Installation de Selenium IDE :

Commencer avec l’outil Selenium IDE ne nécessite aucune configuration supplémentaire autre que l’installation de l’extension sur votre navigateur (nous utiliserons Firefox comme navigateur).
En accédant au navigateur Mozilla Firefox déjà téléchargé sur votre poste de travail, vous devez :
- Ouvrir le navigateur Firefox,
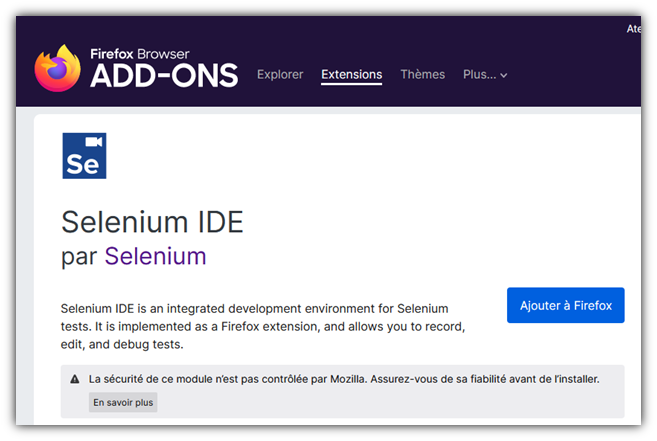
- Entrer l’URL https://addons.mozilla.org/fr/firefox/addon/selenium-ide/
- Cliquer sur ‘’Ajouter à Firefox’’,

- Cliquer une autre fois sur ‘ ajouter’,
- Une petite icône est bien ajoutée en haut à droite,

- Dès que vous cliquerez sur l’icône Selenium IDE, la fenêtre Selenium IDE apparaît.
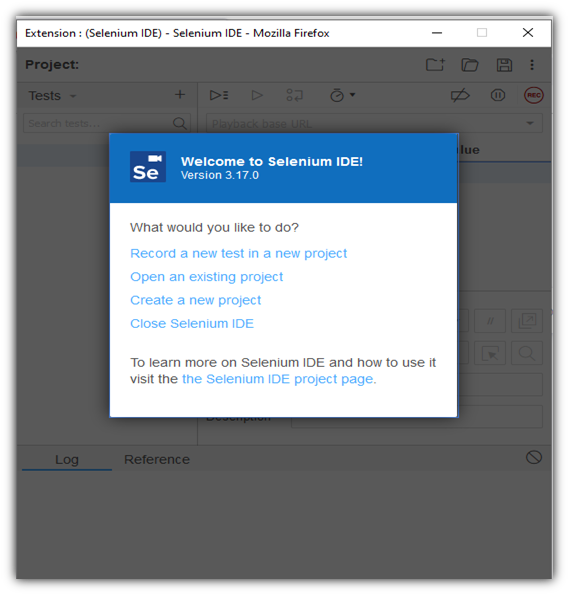
 Trois choix sont possibles pour commencer à utiliser SELENIUM IDE :
Trois choix sont possibles pour commencer à utiliser SELENIUM IDE :
- Enregistrer un nouveau test dans un nouveau projet,
- Ouvrir un projet déjà existant,
- Créer un nouveau projet.
III. Les principales fonctionnalités de SELENIUM CODELESS IDE :
Après avoir téléchargé et installé SELENIUM IDE, un petit focus est important sur chacune de ses fonctionnalités :
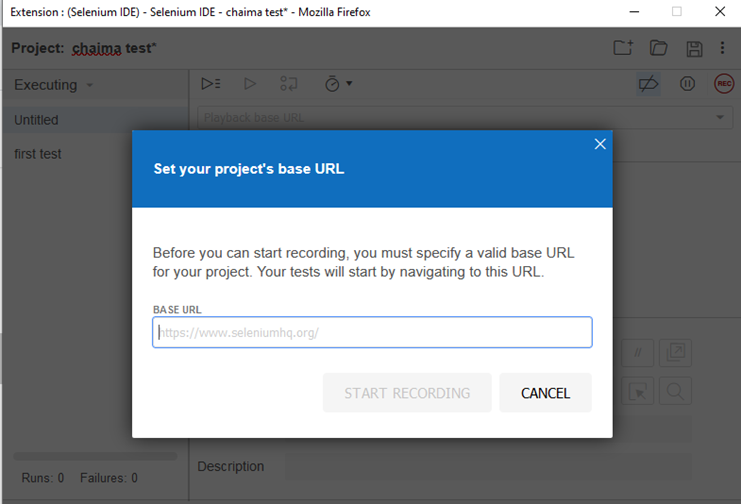
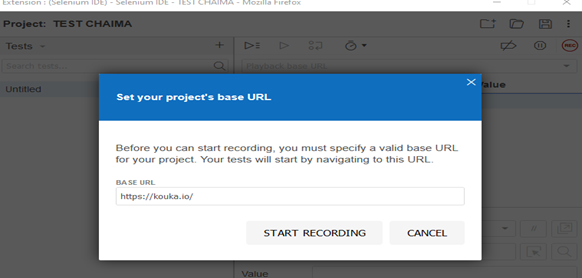
Nous commençons dans un premier lieu par saisir le lien URL du projet (c’est la racine de l’application où nous souhaitons lancer les tests) puis par appuyer sur ‘’Start Recording ‘’

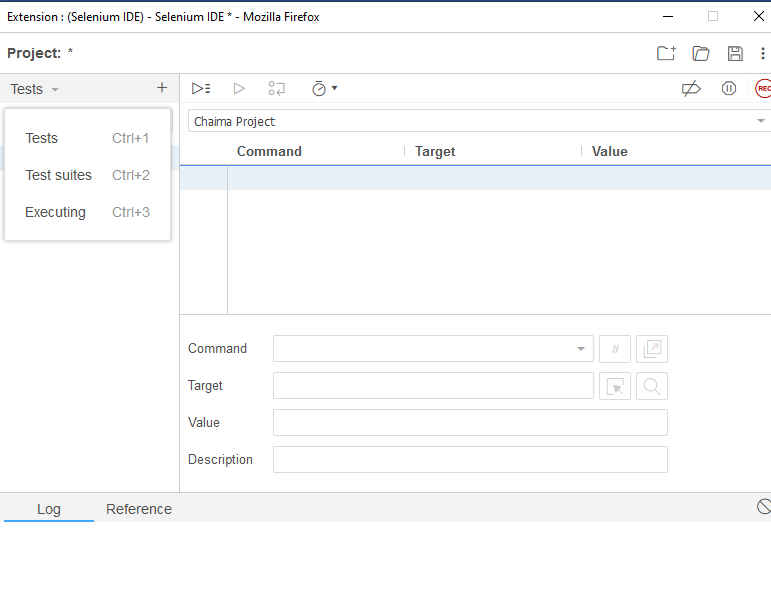
Ci-dessous, je vous présente les principales options pertinentes du menu Actions de Selenium IDE pour l’enregistrement et l’exécution du scénario de test :
 Lancement du recorder :
Lancement du recorder :
Enregistrer : Le bouton d’enregistrement affiche le Selenium IDE dans le mode d’enregistrement. Ainsi, toute action effectuée par l’utilisateur sur le navigateur Firefox sera enregistrée dans l’IDE.
Commande-Target-Value :
Liste des actions définies dans le test case : détails de la commande sélectionnée, fonctions appelées et paramètres.
- Tests suites : Pour rassembler plusieurs cas de tests en un seul test.
- Log & Reference : Logs et références liés aux tests et aux fonctions appelées (erreurs, warning, valeurs).
- Vitesse de lecture : Pour contrôler la vitesse d’exécution du scénario de test de rapide à lent.
- Jouer la suite de tests (Test Suites) : Pour exécuter séquentiellement tous les cas de test appartenant à la suite de tests courante.
- Jouer le cas de test (Tests) : Pour exécuter le scénario de test actuellement sélectionné.
- Pause : Cette option sert à suspendre l’enregistrement en cours.
IV. Comment enregistrer un script de test ?
Selenium IDE aide l'utilisateur à enregistrer ses interactions avec le navigateur, par conséquent, les actions enregistrées dans leur ensemble sont appelées script Selenium IDE.
Cet enregistrement comporte plusieurs étapes :
- Lancer le navigateur Firefox et ouvrir Selenium IDE à partir de la barre de menu sur la petite icone,
- Saisir l’adresse de l’application testée (“https://accounts.google.com”) dans la zone de texte URL de base,
- Le bouton Recorder est par défaut à l’état ON. Il faut l’activer s’il est en OFF,
- Ouvrir l’application à tester dans le navigateur Firefox. Dans notre cas, nous allons tester l’accès à un compte Gmail,
- Entrer un nom d’utilisateur valide dans la zone de texte “e-mail” de Gmail,
Ici, j’ai créé des informations d'identification. Conseil aux utilisateurs : créez de nouvelles informations d'identification au lieu d’utiliser vos propres identifiants.
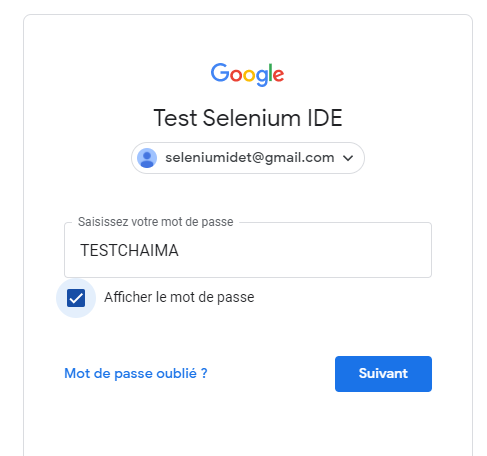
 6. Entrer un mot de passe valide dans la zone de texte “Mot de passe” de Gmail,
6. Entrer un mot de passe valide dans la zone de texte “Mot de passe” de Gmail,

- Cliquer sur le bouton « Connexion » pour terminer le processus de connexion,
Si les informations d'identification saisies sont correctes, l’utilisateur va être redirigé vers la page d'accueil.
8.Après avoir terminé la session d’enregistrement en réglant le bouton d’enregistrement sur l’état OFF. Ci-dessous, le script enregistré.
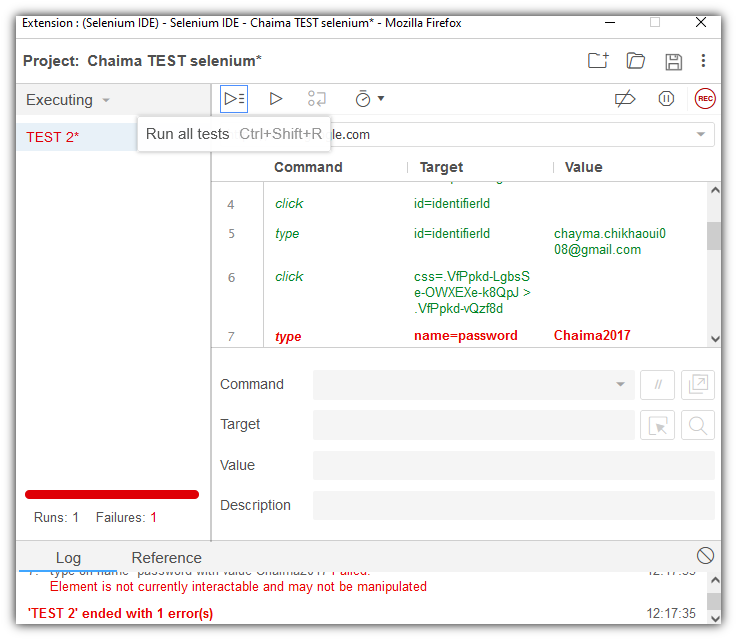
Après la création de notre premier script de test, il va falloir l'exécuter pour voir s’il est suffisamment stable. Nous avons alors qu’à cliquer sur le bouton de lecture (Run) pour exécuter le script.
Après l'exécution, toutes les étapes de test seront codées en vert pour qu'elle soit réussie.
Tests et Résultats :
Si l'étape d'exécution est en vert : Succès (étape de l’entrée de l’identifiant dans notre exemple).
Si l'étape est en rouge : Echec (mot de passe invalide).

L’export de script du test après enregistrement :
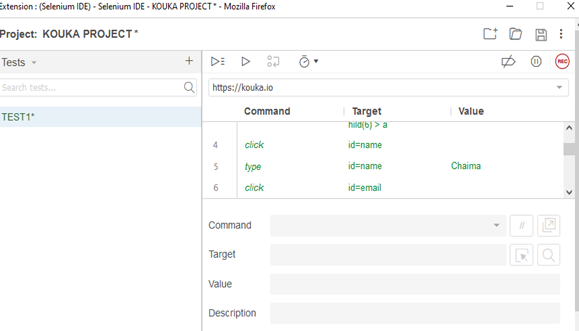
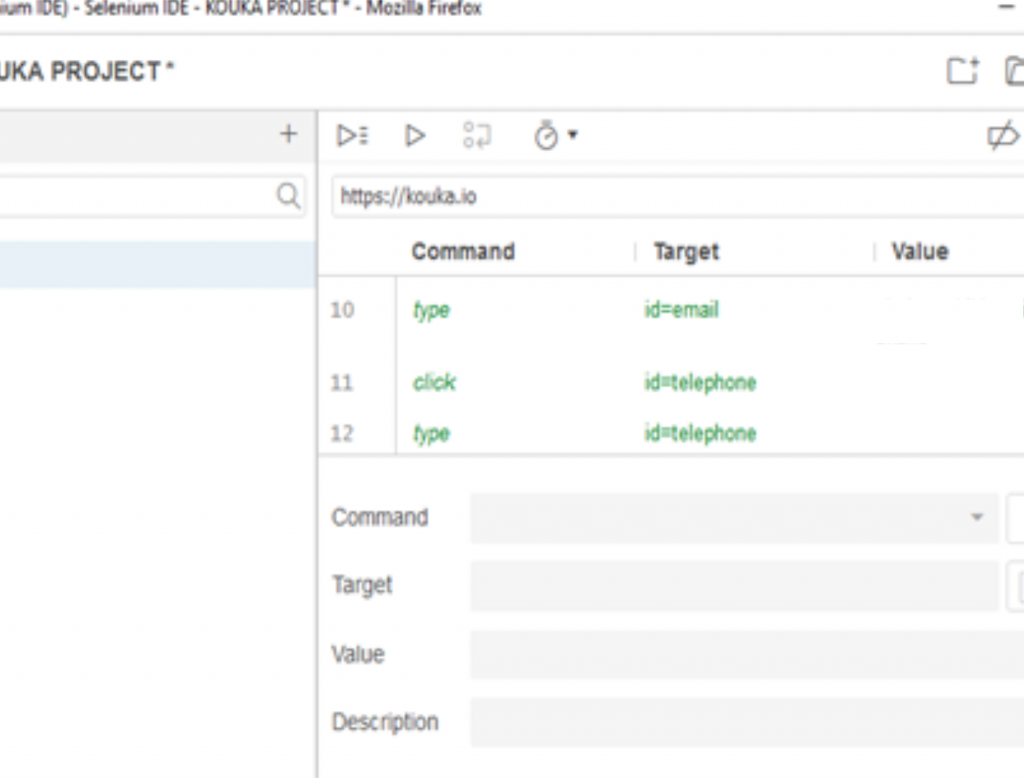
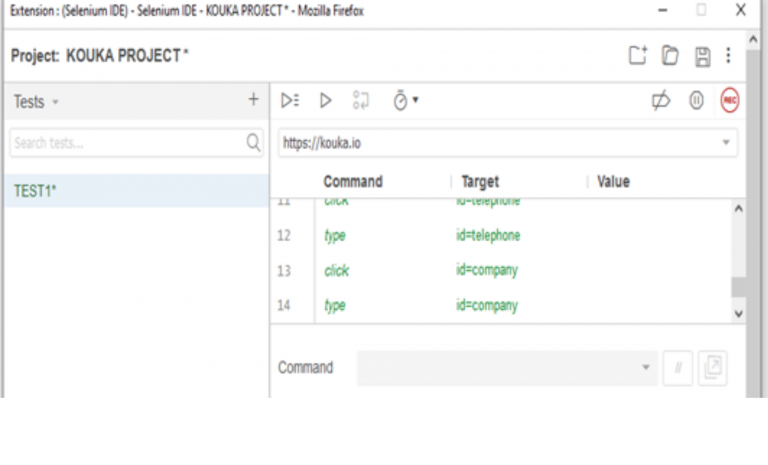
Après avoir enregistré notre script de test en mettant le bouton Record sur OFF, nous pouvons à présent parler de l’étape de l’export qui est très importante. Sur notre outil Seleinum IDE, j’ai créé un nouveau projet que j’ai nommé : KOUKA PROJECT pour tester la page Web KOUKA Consulting. Après avoir accéder au site https://kouka.io/ , j’ai voulu tester la fonctionnalité ‘’Nous contacter’’ en remplissant tous les champs (nom, e-mail, Numéro de téléphone et Entreprise).
Dans la commande saisie, nous allons trouver dans la colonne ‘ Value’ le texte rempli dans le champ Nom.

Nous allons faire la même chose pour les champs e-mail, numéro et entreprise.


Nous pouvons désormais exporter le script maintenant qu'il est bien enregistré.

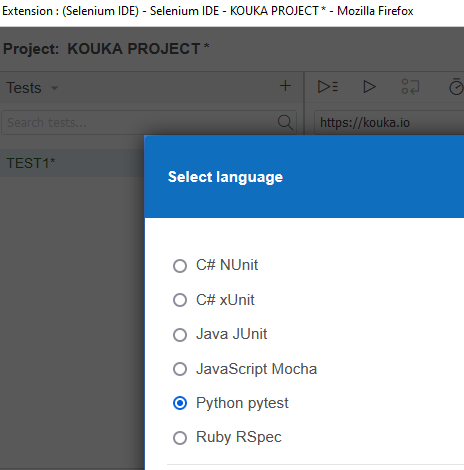
À l'origine, Selenium IDE pouvait exporter vers Webdriver Java et cela nécessitait un codage supplémentaire. Ce code a été écrit avec différents langages : C# NUnit / C# xUnit /Java JUnit/JavaScript Moka/Python pytest/Ruby RSpec.
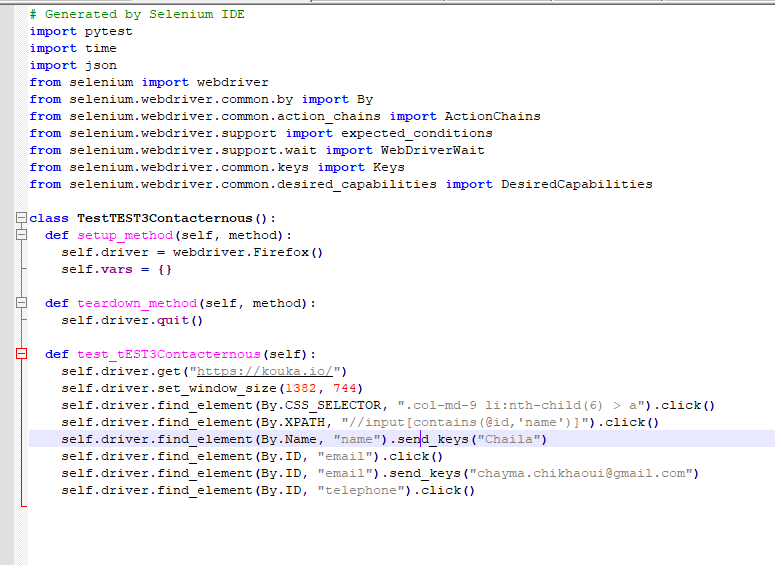
En cliquant sur le bouton ‘Export’, une fenêtre va s’ouvrir pour que vous puissiez choisir le langage avec lequel vous allez exporter le script enregistré. Dans mon cas, j’ai choisi ‘’Python pytest’’ comme langage d’exportation :

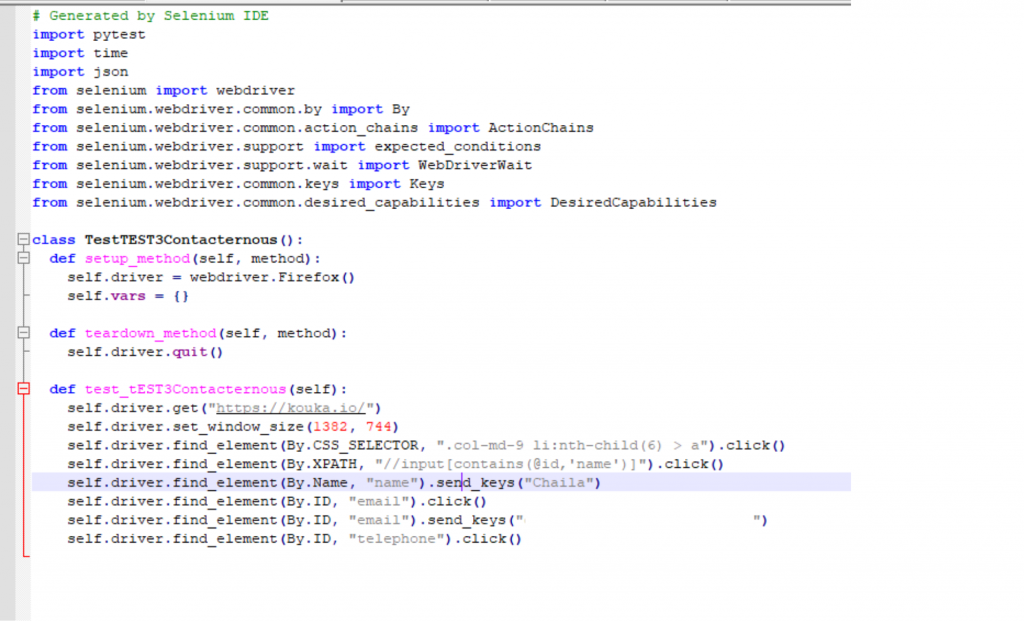
Après avoir enregistré le Script sous forme d’un fichier.side, nous pouvons l’ouvrir pour le visualiser et savoir avec quel localisateur il a pu identifier les éléments de notre page Web.

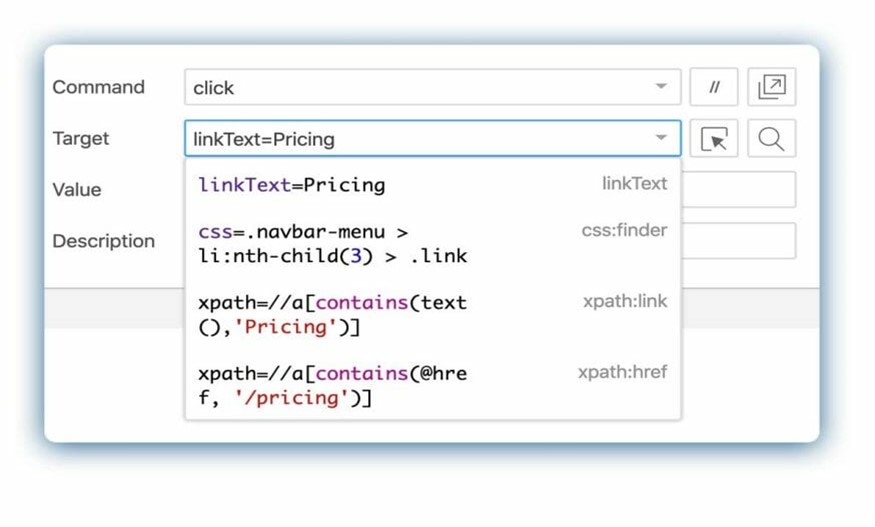
Nous remarquons d’après la capture d’écran que notre outil capture plusieurs localisateurs lors de l’enregistrement de script. Pendant la lecture si Selenium IDE ne trouve pas un localisateur, il essaie chacun des autres localisateurs jusqu'à ce qu'il en trouve un qui fonctionne, si aucun des localisateurs ne fonctionne le test lancé va donc échouer.
Après chaque livraison, le code peut être changé en publiant de nouvelles fonctionnalités. Lorsque l'interface utilisateur change, les localisateurs le font souvent aussi comme vous pouvez le voir sur la capture d’écran de notre script.
Sélénium IDE capture une expression XPath, linkText et des localisateurs basés sur CSS.


Les avantages de Sélénium IDE :
Après avoir détaillé son installation et ses fonctionnalités de base, nous pouvons mettre le focus à présent sur les différents avantages de Selenium IDE.
1- L’attente de l’application :
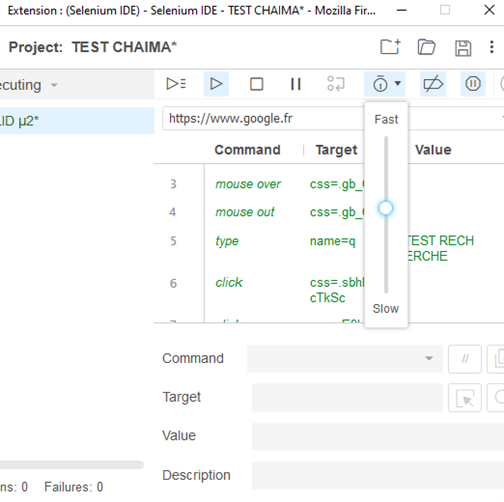
Lors de l’enregistrement et après avoir lancé l'exécution des tests, les commandes qui interagissent avec un élément doivent attendre que l'élément apparaisse sur la page. Ce temps d’attente comporte des opérations de Backoffice. Par exemple, quand lorsque le script de test est en interaction avec un élément de la page Web à tester et qui n’a pas été chargé, va arrêter de s’exécuter. Selenium IDE va savoir attendre automatiquement ce chargement grâce à cette option ajoutée.
L’ajout de cette instruction de contrôle de la vitesse d’exécution ou la mise en pause est un avantage étant donné que dans les anciennes versions, il fallait installer un plugin pour permettre l’utilisation de cette option contrairement à la nouvelle version ou il attend automatiquement le chargement de la page et de la synchronisation d’automatisation entre l’application en cours de test et les scripts d’automatisation. Ces scripts ne devraient pas s’exécuter plus rapidement que l’application, il est nécessaire donc de laisser suffisamment de temps à l’application afin qu'elle puisse rattraper l’outil d’automatisation. Les éléments de la page Web se chargeront alors complétement.
Cette option de contrôle de la vitesse d’exécution se fait à partir de la barre d'outils comme indiqué sur l'image ci-dessous.

2- Les Scripts modulaires :
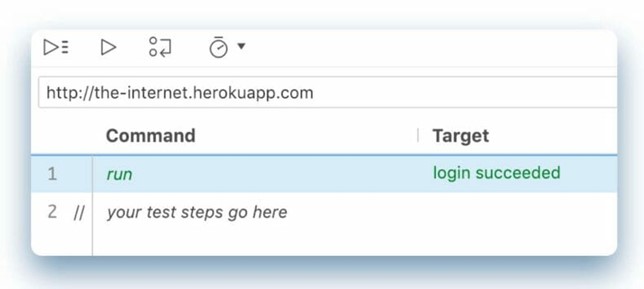
La majorité des scripts de test comportent des étapes répétitives, comme se connecter à une application, créer un compte ou se déconnecter d'une application. Le fait de répéter à chaque exécution les mêmes étapes va nous faire perdre du temps.
Revenons au projet ‘’KOUKA PROJECT’. Nous devons commencer à chaque fois par insérer la base URL pour entamer l’exécution, cette étape de test peut être alors modulaire, permettant ainsi, d'éviter la recréation de l’étape à chaque fois.
Selenium IDE permet donc à un script d’en exécuter un autre. Par exemple, dans notre script, d’appeler le lien de la page et donc les autres scripts. De cette façon, si votre fonctionnalité change, vous n’avez qu’un seul script de test à modifier.

La maintenance des tests devient alors beaucoup plus facile.
3- Les scripts peuvent être modifiés :

Avec la nouvelle version Selenium IDE, nous pouvons modifier nos scripts de tests enregistrés contrairement à d'anciennes versions où les scripts étaient figés et ne pouvaient pas être modifiés, ils sont considérés comme des scripts jetables, c’est-à-dire que si par exemple l’un de nos scripts ne fonctionne pas, nous devrons donc soit le supprimer, soit le réenregistrer de nouveau ce qui nous fera perdre du temps.
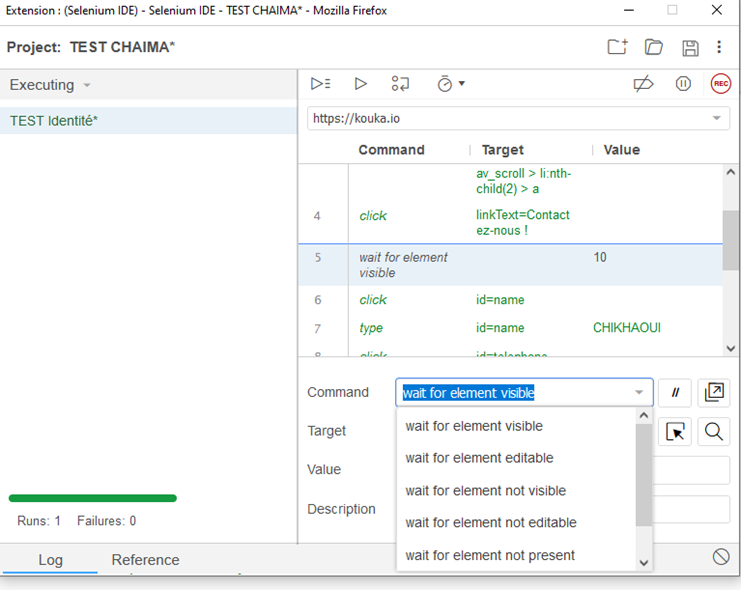
Revenons à notre projet, où j’ai voulu modifier mon script de test donc j’ai ajouté un step : une nouvelle ligne de commande : ‘’Wait’’ où nous devons attendre que l’élément soit visible.

Avec la nouvelle version IDE, les scripts de tests sont modifiables et éditables et ne sont plus jetables.
4- La présence d’un Débogueur :
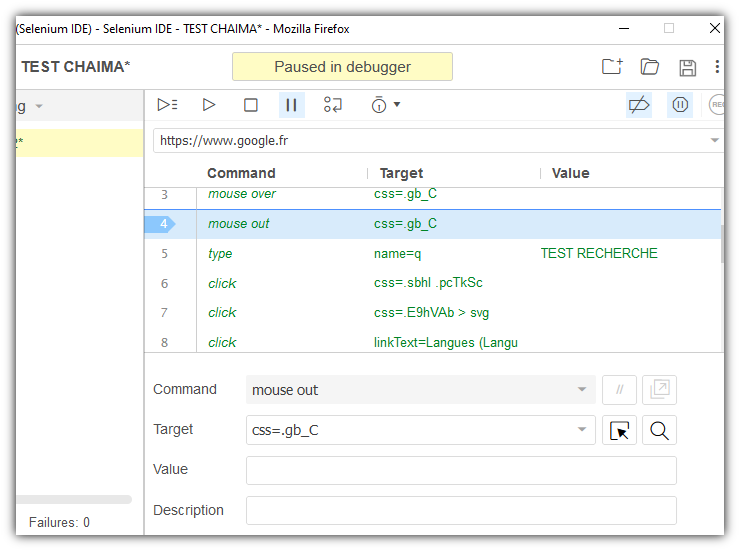
Sur l’ancienne version de Selenium IDE, il n'y avait pas de débogueur. En revanche, cette nouvelle version nous permet d'ajout des étapes d’exécutions ou des points d’arrêt via l’option ‘’ Pause sur exception’’. Par exemple, lors de l’exécution de notre script, s’il existe une exception il s’arrêtera à cette exécution particulière.
Il faut simplement cliquer sur la marge gauche de votre test, vous pourrez ensuite inspecter l'état de votre navigateur lorsque votre script s'arrête en raison d'un point d'arrêt (Breakpoint).

5- L’exécution parallèle :
Avec l'ancien Selenium IDE, les tests ne pouvaient être exécutés qu'un par un, cela rallonge le processus de testing. Pour améliorer cela, la nouvelle version Selenium IDE fournit la capacité d'exécuter des tests en parallèle, les tests sont lancés sur les serveurs Selenium WebDriver et cela s’effectue via le lanceur SIDE Runner qui est considéré comme mélange d’élément d’IDE et Webdriver.
Side Runner prend le script enregistré et exécute plusieurs tests en utilisant les pilotes de navigateur comme ChromeDriver , EdgeDriver , Firefox's geckodriver , IEDriver et SafariDriver ce qui a permis de parcourir des suites de tests beaucoup plus rapidement. Pour lancer cette exécution il faut juste indiquer le nombre de processus parallèles que vous souhaitez exécuter.
6- Selenium IDE devient multi-browser :
Avant, Selenium IDE ne prenait en charge que le navigateur Firefox. Aujourd’hui, il est devenu compatible avec plusieurs navigateurs.
Limitations de Selenium IDE ?
Malgré ses avantages, Selenium IDE a ses limites :
- Limité aux navigateurs compatibles avec IDE supporté par IE uniquement à partir de la version 11,
- Ne peut pas gérer la partie dynamique de l’application Web,
- Il n'est pas possible de lancer des tests sur différents navigateurs et différents OS en parallèle sur des machines distantes tel que Selenium Grid,
- Il n'est pas possible de définir la couverture de test par jeux de données, variables, conditions : nous ne pouvons pas importer un tas de données tabulaires, comme un fichier CSV ou une table de jeux de données. Selenium IDE ne prend pas directement en charge les scripts pilotés par les données, nous devons à chaque fois insérer les jeux de données manuellement contrairement à Selenium Webdriver qui prend en charge automatiquement les jeux de données déjà enregistrés,
- Il n'est pas possible d’avoir un reporting global des résultats obtenus sur une période (par exemple par sprint),
- Il ne permet pas la programmation du lancement des tests ou lancement automatique après chaque déploiement, ce lancement automatique est généralement fait par Jenkins ou Azur Devops,
- Il ne permet pas la récupération des résultats via une API, c’est-à-dire qu’il ne peut pas être relié à un autre outil de gestion de test tel que Jira par exemple ou Xray pour remonter les bugs et les statistiques de la couverture de la campagne de test.
Conclusion :
Pour conclure, mon objectif était de vous familiariser avec les nomenclatures de base de Selenium IDE, son installation via le navigateur Firefox et ses différentes fonctionnalités. J’ai également présenté une étude détaillée sur les raisons de son utilisation à travers ses fonctionnalités en comparant la dernière version (2021) aux anciennes versions. Cet outil fait partie d'une tendance des logiciels simplifiant la vie des QA fonctionnels "non-automaticiens" en leur permettant un gain de temps important durant la phase de la recette des applications Web.
Et vous ? Avez-vous déjà essayé d'utiliser Selenium IDE pour l'automatisation de vos tests QA ?